Webサイトを巡回していて、「あ、このブログで使われてるこの色いいな。何色だろ?」って思う時ありますよね。
そういった時に、色の情報=カラーコードを取得出来るのが今回紹介するColorZillaです。
ColorZillaをWebブラウザであるChrome もしくは FireFox にインストールしていれば、クリックするだけでサイトで使われている色のカラーコードが分かりますよ。
ColorZillaとは

カラーコードを調べる拡張機能
Colorzillaとは、ブラウザで表示しているWEBページに使われている色を調べることのできる拡張機能です。
このColorZillaをWebブラウザであるChromeかFireFoxにインストールしておくと、色使いが気になったWEBページで使われている色が何色かを知ることができます。
なので、自分のブログのデザインなどに役立ちますよ。
ちなみに何色かはカラーコードで知ることが出来ます。
カラーコードとは
カラーコードとはWebページ上で表現される色が何色かを表すのに使われるものです。
赤( R : Red ) 緑( G : Green ) 青( B : Blue ) の光の三原色の濃淡の組み合わせで表現し#の後ろに16進数の数字6桁で表現します。
例えば赤だと#ff0000 と表すのですが、最初2桁が赤色、次の2桁が緑色、最後の2桁が青色を表し、赤が16進数のf x f=256 (16 x 16 =256)、緑が0、青が0を混ぜた色と言う意味になります。
Colorzillaではこのカラーコード以外にもRGB形式や、HSV形式でも色情報を得ることができます。
拡張機能とは
拡張機能とはWebブラウザに必要な機能を好みに応じて追加できる仕組みです。
この拡張機能は今回紹介するColorzilla以外にもたくさんあり、ブログ運営に役立つものもたくさんあります。
自分に必要な機能を好みに応じてインストールしておくと、作業協効率がアップしますよ。
当ブログでは、他にもブログ運営に役立つ拡張機能を紹介しています。
よかったら、ブログ運営に役立つ拡張機能の紹介記事も併せて読んでください。

ColorZillaのインストール方法

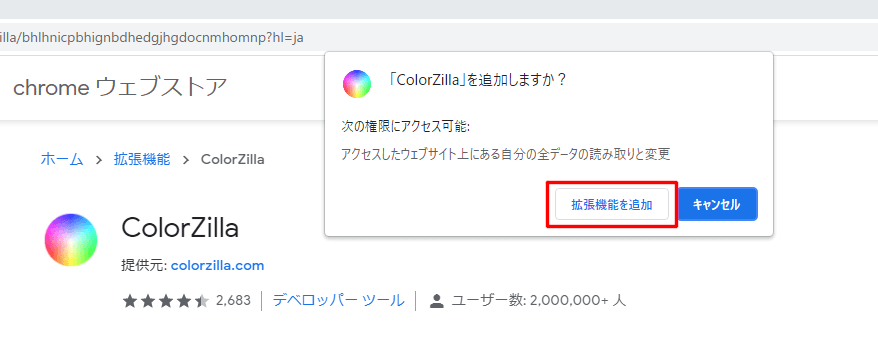
ColorZillaをインストール(追加)する方法を解説します。
下記の手順で簡単にインストールすることができますよ。
この記事ではWebブラウザChromeにインストールする方法を解説します。


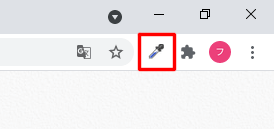
ブラウザ画面右上にColorZillaのアイコン(スポイトのマーク)が表示されればインストールは完了です。
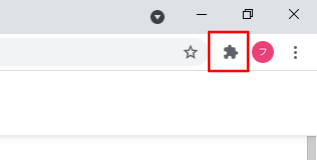
表示されていない場合はSTEP5からSTEP6の作業をしてください。


押しピンマークが青くなればOKです。

以上でインストール作業は完了しましたので、いつでもColorZillaを使う事ができます。
ColorZillaのアンインストール(削除)方法

ColorZillaが不要になってブラウザから削除したい場合は、下記の手順でアンインストール(機能の削除)することができます。


これでColorZillaのアンインストールは完了です。

ColorZillaの使い方

ColorZillaの使い方を解説していきます。
使い方は簡単ですよ。
メニューから機能を選択

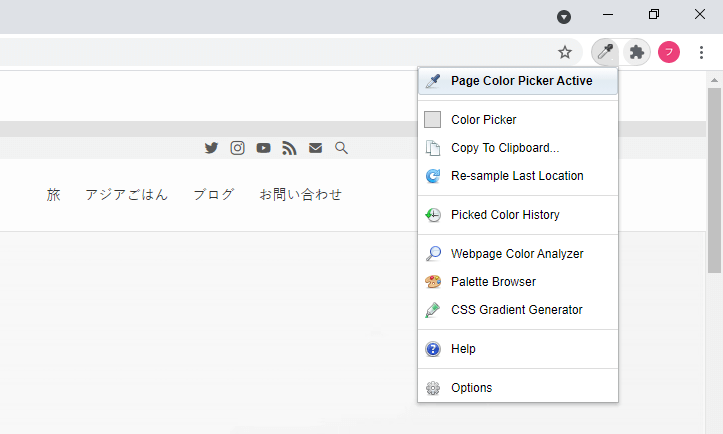
ブラウザ画面右上に表示されているColorZillaのアイコンをクリックすると、メニューが表示されるので、そのメニューの中から使いたい機能を選択します。
ColorZillaのメニュー

メニューは英語で表示されます。
メニューはそれぞれ下記の機能と対応しています。
- Page Color Picker Active – 色情報を取得する時の基本機能
- Color Picker – 取得した色情報
- Copy To Clipboard … – 色情報を形式を選択してクリップボードにコピー
- Re-sample Last Location – 色の再取得
- Picked Color History – 取得した色情報の履歴
- Webpage Color Analyzer – ウェブページに使われている色の一覧
- Palette Browser – 設定済みのカラーパレット色見本
- CSS Gradient Generator – CSSグラデーションエディタ
- Help – オンラインヘルプ文章 (英語)
- Option – 設定
基本的なメニューについて解説していきます。
Page Color Picker Active

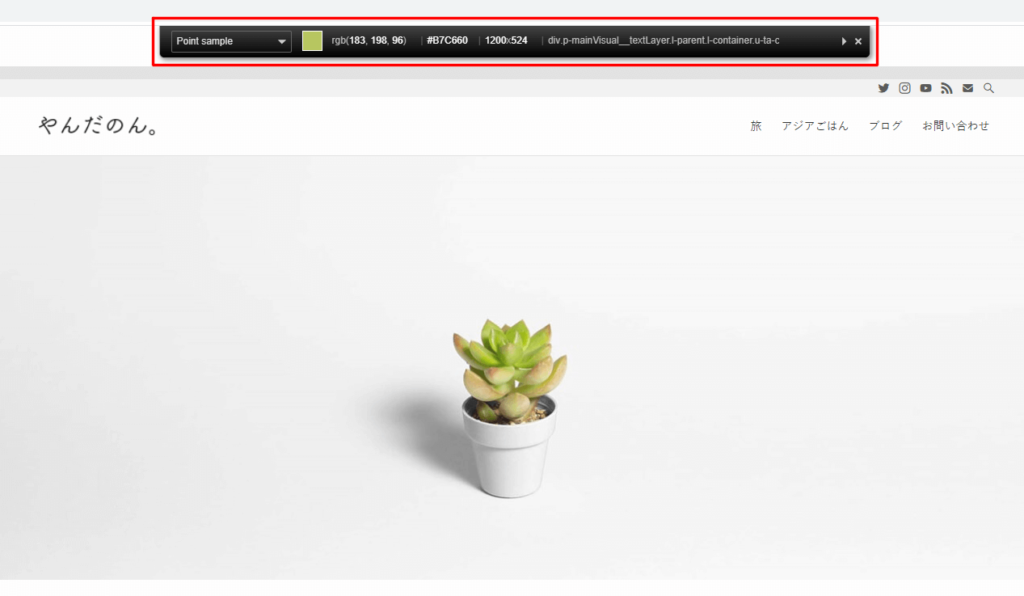
メニューから 『Page Color Picker Active』を選択するとウェブブラウザ上部に黒いツールバーが現れます。
この状態で、マウスのポインターを調べたい色のところへ持っていくと、色情報を知ることが出来ますよ。
Webページ内に表示されているモノであれば、画像内や動画内の色も知ることが出来ます。
そして、色情報を知りたい色の上でマウスを左クリックすると、クリップボードにカラーコードがコピーされます。
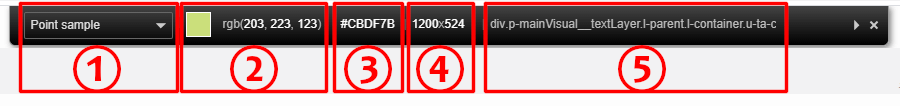
下に得られる情報について記しますね。

- ① 色情報を得る範囲 (6種類から選択可)
- ② 色見本とRGB値
- ③ カラーコード
- ④ 選択している箇所が含まれる要素の大きさ
- ⑤ 要素の情報
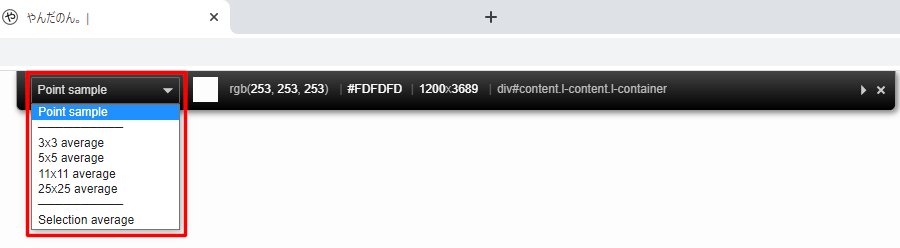
色情報を得る範囲

色情報を得る範囲は6種類から選択することが可能です。
選択範囲はそれぞれ下記のとおりです。
- Point Sample – 1ピクセルの範囲
- 3 x 3 average – 3 x 3 = 9 ピクセル内の平均値
- 5 x 5 average – 5 x 5 = 25 ピクセル内の平均値
- 11 x 11 average – 11 x 11 = 121 ピクセル内の平均値
- 25 x 25 average – 25 x 25 = 625 ピクセル内の平均値
- Selection average – マウスをドラッグして選んだ選択範囲内の平均値
画像の中などの色を知りたいときはaverage (平均値)で得る方法がおすすめです。ピクセルの範囲については好みに応じて合わせてください。
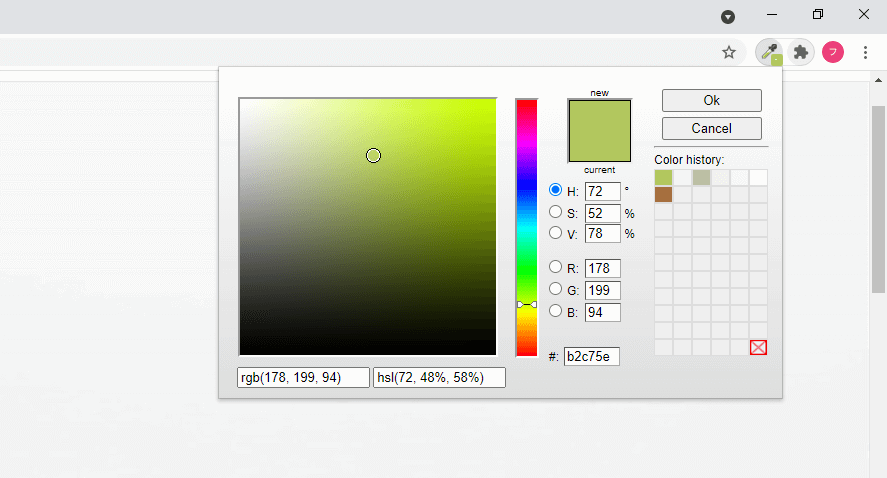
Color Picker

メニューからColor Picker を選択すると、前回取得した色の情報が表示されます。
ここではRGB値、HSV値、カラーコードが表示されますよ。
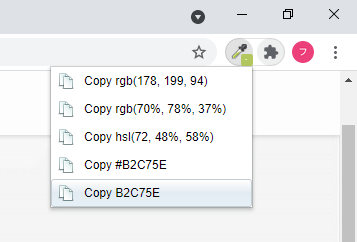
Copy To Clipboard

メニューから Copy To Clipboard を選択すると形式を指定して、色の情報をクリップボードにコピーすることができます。
選べる形式は下記のとおりです。
- RGB値
- RGB値 %形式
- HSL値
- #付きカラーコード
- #無しカラーコード
Re-sample Last Location
Re-sample Last Location は前回色情報を取得した場所で色情報を再取得します。
これはリンクなどマウスホバーなどによって色が変わってしまう場所の色情報を取得するのに便利な機能です。
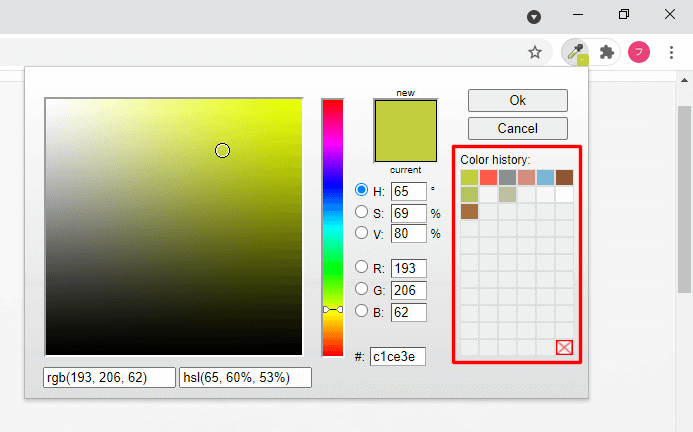
Picked Color History

Picked Color Historyでは取得した色情報の履歴が確認できます。
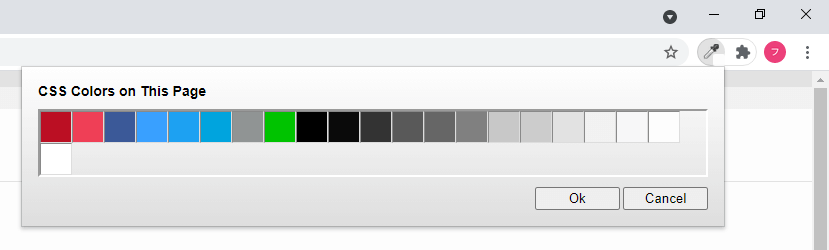
Webpage Color Analyzer

Webpage Color Analyzerを選択すると、表示されているWebページで使われている色一覧が表示されます。
ただ画像内の色も表示されるので注意が必要です。
Palette Browser
定義済みのカラーパレットから色を選択することができます。
その他のブログデザインに役立つツール
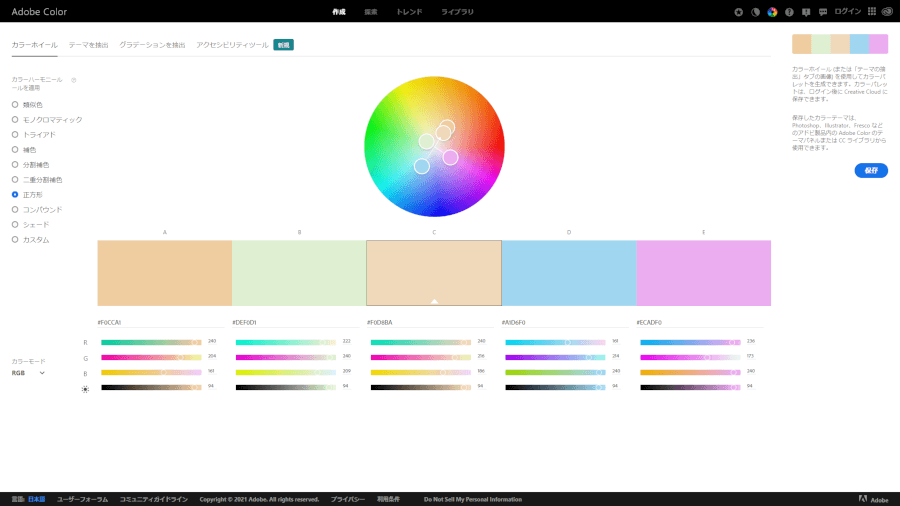
Adobe Color – 配色ツール

ベースとなる色を1色選んで配色ルールを選ぶと、配色理論に基づいた似合う色を提示してくれるサービスです。
配色って経験やルールを知らないと難しいですが、このサービスを使えば簡単にお洒落な配色を見つけられますよ。
使い方としては、ColorZillaでベースとなる色を見つけたら、Adobe Colorで配色を探すのがおすすめです。
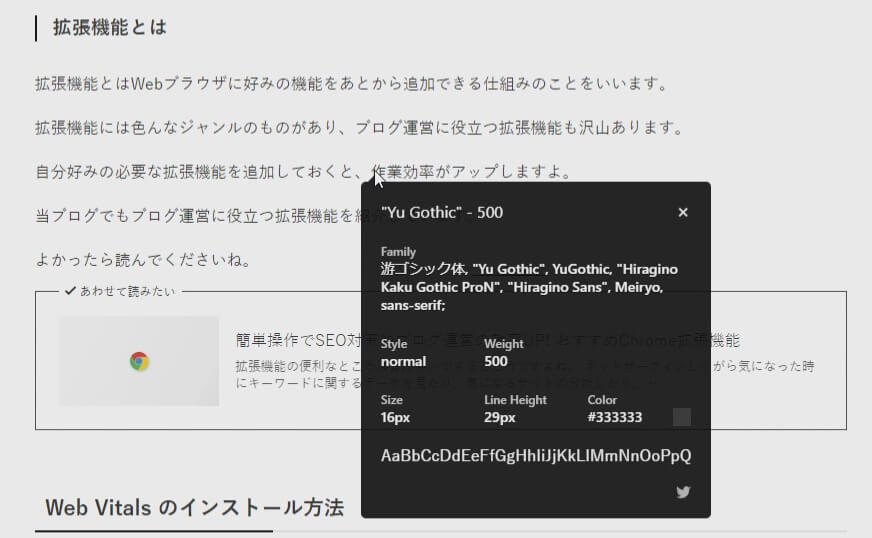
WhatFont – フォント情報ツール

Webページを巡回などしていて、気になるフォントがあれば、クリックするだけでそのフォント名やサイズ、スタイルなどの情報を表示してくれる拡張機能です。
当ブログでも導入方法や使い方を解説していますので、よかったら読んでくださいね。

ColorZilla まとめ
ColorZillaはWebページ内に表示されている「あ、いいな。この色って何色だろう?」って思った色が何色なのかを調べる拡張機能です。
ColorZillaでベースとなる色が決まったら、Adobe Colorと併せて使う事により、お気に入りの配色が見つかりますよ。
当ブログではブログ運営に役立つ拡張機能をまだまだ紹介していますので、よかったら『簡単操作でSEO対策やブログ運営の効率UP! おすすめChrome拡張機能』も読んでください。



コメント