ウェブサーフィンをしてる最中、ブログなどを見ていて「あ、このフォントいいな」って思ったことありませんか?
自分のブログでも使ってみたいなって。
でも何のフォントか調べようとしたら、ソースを見て調べたり、検索したりするのも少し手間がかかりますよね。
そういう時に一瞬で使われているフォントが分かるChrome拡張機能がWhatFontです。
WhatFontをChromeに入れておくと気になるフォントが使われている文字をクリックするだけで、フォントが分かるようになりますよ。
WhatFontとは

フォントを調べる拡張機能
WhatFontはフォント名を調べることのできるChrome拡張機能です。
この拡張機能をWebブラウザであるChromeにインストールしておくと、ネットサーフィンなどをしている時に気になるフォントのフォント名が一瞬で調べられます。
もちろん無料で使えますよ。
拡張機能とは
拡張機能とはWebブラウザであるChromeに好みの機能を新たに追加できる仕組みです。
拡張機能はフォントを調べるものだけではなくて、他にもいろんなジャンルの色んなものが多数あります。
自分好みの必要な拡張機能を追加しておくと、作業効率がアップしますよ。
当ブログでは、他にもブログ運営に役立つ拡張機能を紹介しています。
よかったら、紹介記事も読んでください。

WhatFontのインストール方法

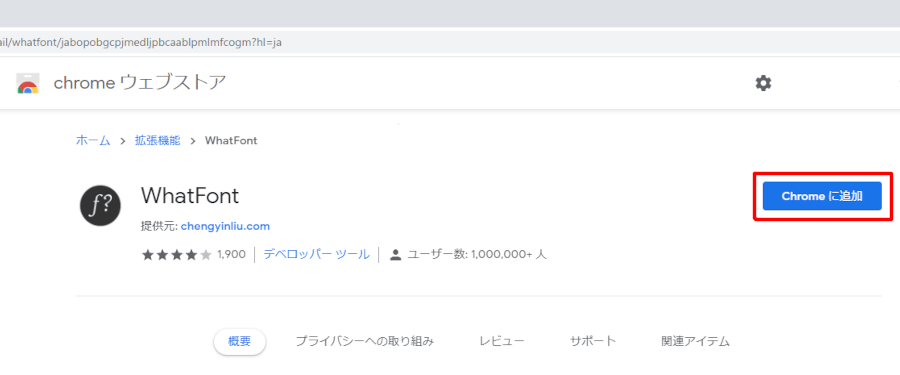
WhatFontのインストール方法(導入方法)を画像を使って解説していきます。
インストール方法は簡単ですよ。


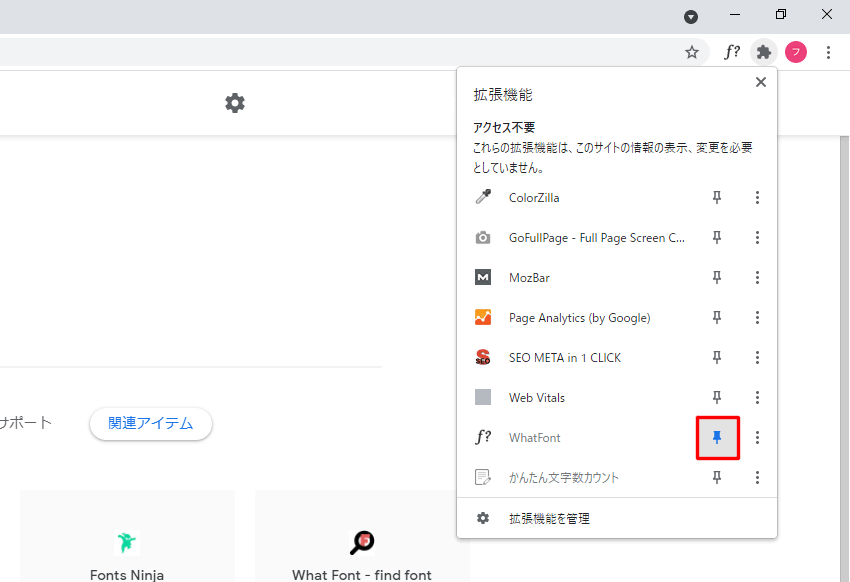
『WhatFont』のアイコンが表示されていない場合はSTEP5~STEP7の作業をしてください


青くなればOKです


これでインストールは完了しましたので、いつでも『WhatFont』を使用することができます。
WhatFontのアンインストール方法

WhatFontが不要になった場合は下記の手順でアンインストール(削除)できます。



以上でアンインストールは完了です。
WhatFontの使い方

WhatFontの使い方は簡単です。
たった数ステップでフォント名を調べられますよ。
下記に解説しますね。
WhatFontはクリックするだけ
気になるフォントが見つかったらページを表示させた状態で『WhatFont』の拡張機能アイコンをクリック。

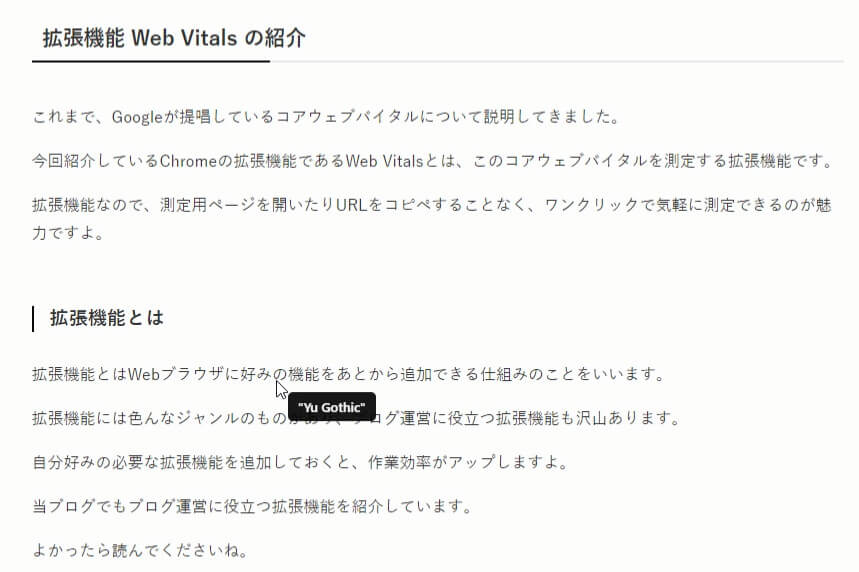
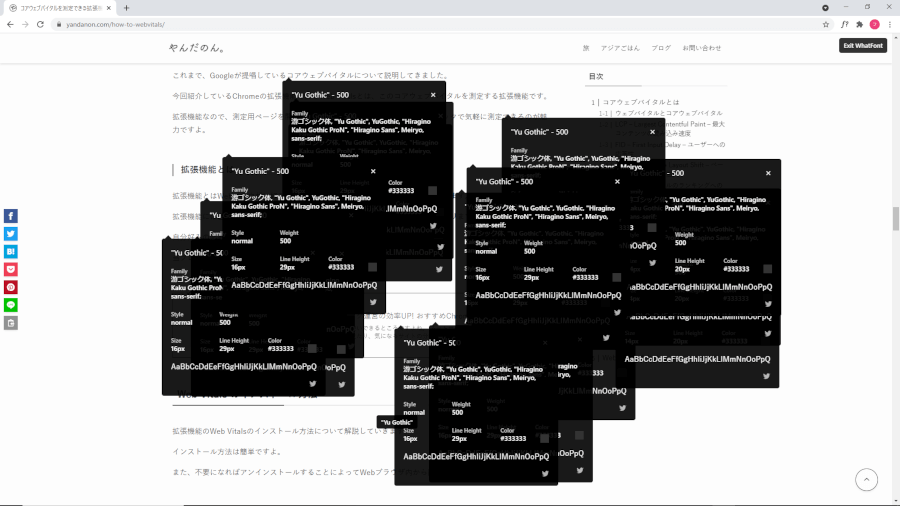
下の画像ではフォントが『Yu Gothic』と表示されました。

調べたいフォントの文章上でクリックするとフォントの詳細な情報が見れます。

WhatFontで見れる情報

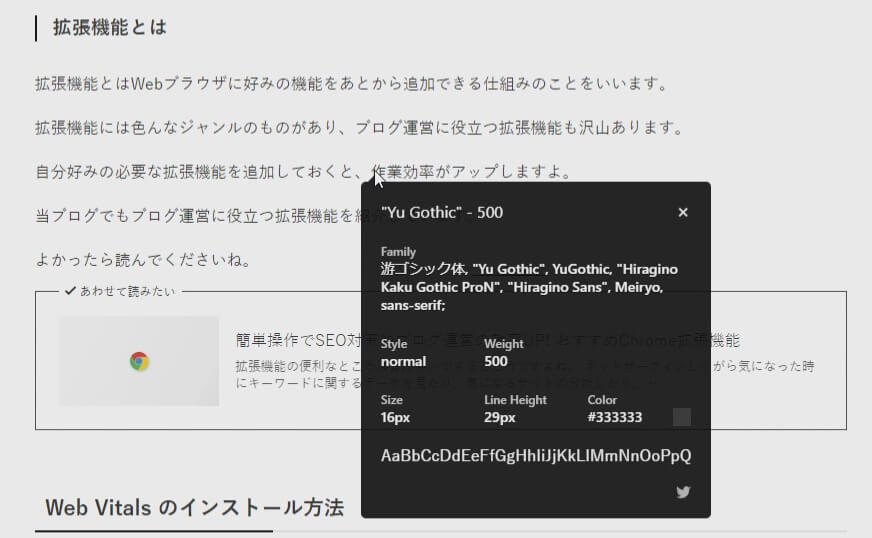
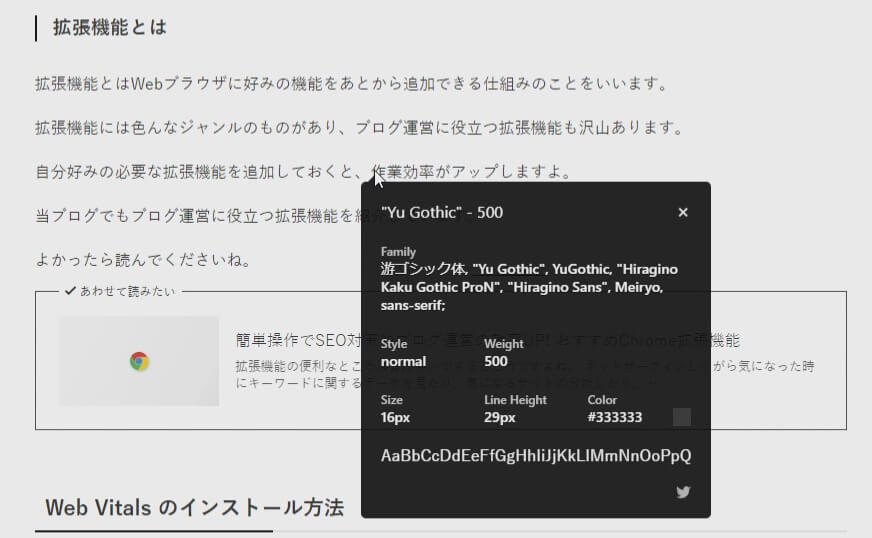
WhatFontでは調べたい文字をクリックすると上の画像のように使用されているフォントの詳細を見ることが出来ます。
それぞれの情報は下記の通りとなっています。
- Font Family – 指定されたフォントが表示できない場合の代替フォント
- Font Style – ノーマル、イタリック、斜体
- Font Weight – 太さ
- Font Size – フォントの大きさ
- Line Height – 行間を含む行の高さ
- Color – フォントの色
WhatFontの機能の停止方法

WhatFontは使い終わったら機能を停止してやらないと、クリックする度に詳細情報を開き続けます。
下記の方法で機能を停止しましょう。
機能を停止する方法

機能を停止する方法は、画面右上にある『Exit WhatFont』をクリックするだけです。
これで、WhatFontの機能が停止され、画面をクリックしてもフォント情報が表示されなくなります。
ブログデザインに役立つ他の拡張機能
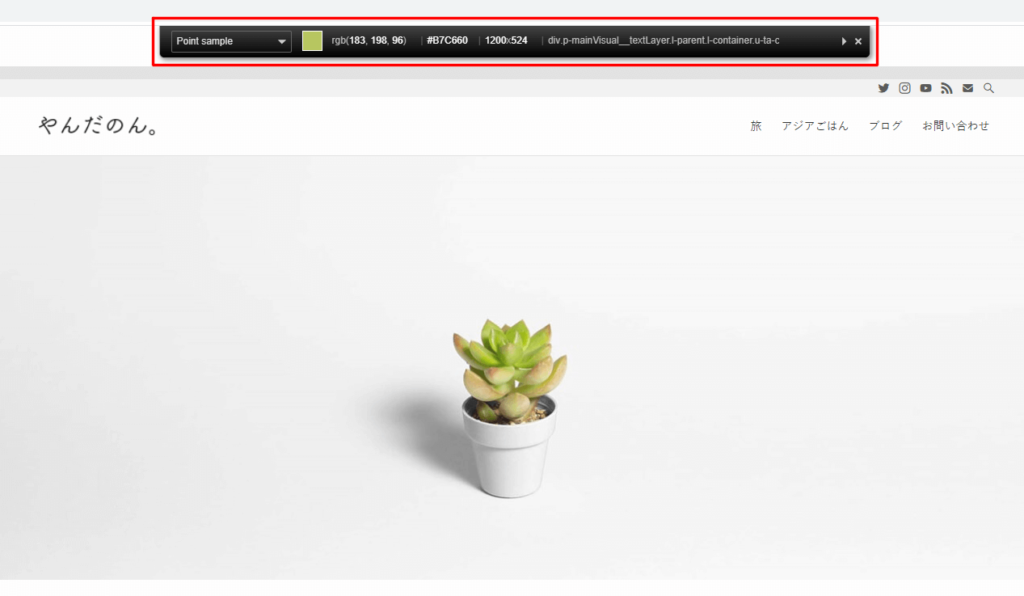
ColorZilla

ウェブサイトを見てて「あ、この色いいな。何色だろう?」って思った時に、その色をクリックするだけで色情報が得られる拡張機能です。
配色ツールと組み合わせると、試行錯誤して悩んでたおしゃれな配色が簡単に手に入りますよ。

WhatFontまとめ
ここまでWhatFontの導入方法から使い方を解説してきました。
「このフォントいいなー」「このフォント、使ってみたいなー」「なんていうフォントだろ?」と言った時に一瞬でフォント名やフォント情報の分かるWhatFontは本当に便利ですよ。
拡張機能は他にも色々あり、自分好みの機能をブラウザに追加すればブログ作業の効率が上がりますよ。
当ブログでも、ブログ運営に役立つ拡張機能を紹介しています。
よかったらブログ運営に役立つ拡張機能の紹介記事も見てくださいね。

また、拡張機能以外にも、ブログ運営に役立つツールやサービスの紹介記事もあります。



コメント