ブログに画像は不可欠ですよね。
でも無圧縮で大きなサイズのまま使っていると良くないって知っていましたか?
無圧縮だとページの読み込みに時間がかかってユーザーが離脱する確率が高まりますし、SEO的にも良くないんです。
そういったことを回避するために画像を圧縮するんですが、おすすめなのはTinyPNGです。
今回の記事ではTinyPNGの使い方を解説します。
TinyPNGとは

TinyPNGは画像圧縮サービス
TinyPNGは画像を圧縮して容量を軽くしてくれるサービスです。
ブラウザから利用するものなのでインストールや登録不要で気軽に使るのがいいところですね。
使用方法もファイルを選択するだけで自動的に圧縮してくれるので簡単ですよ。
PNG形式とJPG形式、WebP形式の画像に対応しています。
TinyPNGを使うメリットとデメリット

TinyPNGを使うにあたってのメリットとデメリットをあげますね。
- 無料で利用できる
- インストール不要でブラウザから利用できる
- 登録不要
- 使用枚数制限なし
- 圧縮率が高い
無料で登録不要で使えるので使いやすいサービスです。
そして多くのプラグインだと1ヶ月に画像の圧縮できる枚数に制限があったりしますが、TinyPNGに枚数制限がありません。
そして圧縮率も高いのが魅力です。
- プラグインのようにおまかせで自動ではない
WordPressでブログをやっている人であればプラグインが使えますよね。
画像圧縮プラグインをインストールしていると、画像をそのままアップロードするだけでいいのが便利なところだと思います。
ですが、TinyPNGの場合はアップロードの前に一度自分で圧縮するという作業が必要です。
デメリットはこの1点だけですね。
なぜ画像を圧縮するのか

画像を圧縮せずそのままブログにアップロードすると、ファイルサイズが大きくページの読み込み時に時間がかかります。
時間がかかるとユーザーが画像を読み込むのを待ちきれずに離脱してしまう可能性が高くなります。
せっかく来てくれた読者に記事を読んでもらえないのは、読者にとっても筆者にとっても残念ですよね。
また画像のファイルサイズが適切ではないとGoogleからの評価も下がりSEO的にもよくありません。
なので、画像はサイズをブログに適した大きさにリサイズして、さらに圧縮してアップロードするのがおすすめです。
画像のリサイズに関しては色々なアプリがありますが、Windowsだとリサイズ超簡単Proがおすすめです。
当ブログでも使い方を解説していますので、よかったら読んでください。
ブログで使う画像探しはO-DANが便利
ブログで使う画像探しはO-DAN(オーダン)というサイトが便利ですよ。
O-DANは世界中にある39の画像のフリー素材のサイトをまとめて検索できるサービスです。
見つかる写真はどれもクオリティが高く、無料で商用利用もできますよ。

TinyPNGの使い方
それではTinyPNGの使い方を解説していきます。
使い方は簡単です。
ファイルを選択する。
あとは圧縮し終わったファイルをダウンロードする。
これだけです。
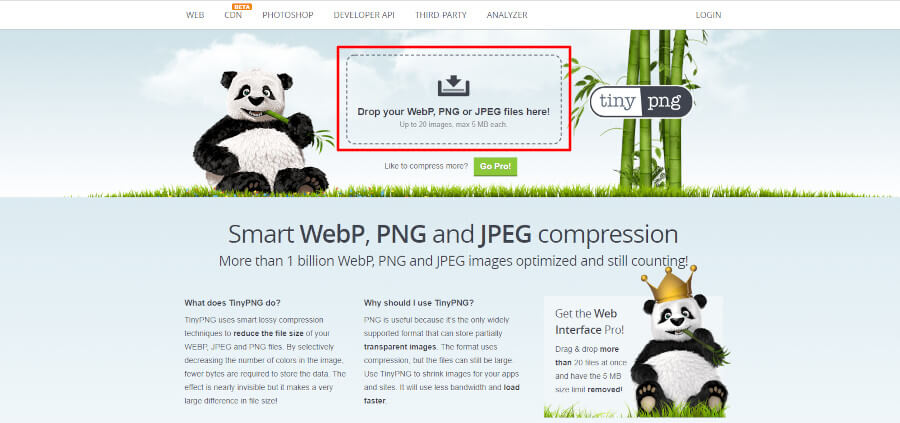
画像ファイルを選択する方法は2通りあります。
1つは、赤い四角で囲ったところへ画像ファイルをドラッグアンドドロップする方法。
もう1つは、赤い四角で囲ったところをクリックするとエクスプローラーが立ち上がるのでそこから画像ファイルを選択する方法です。

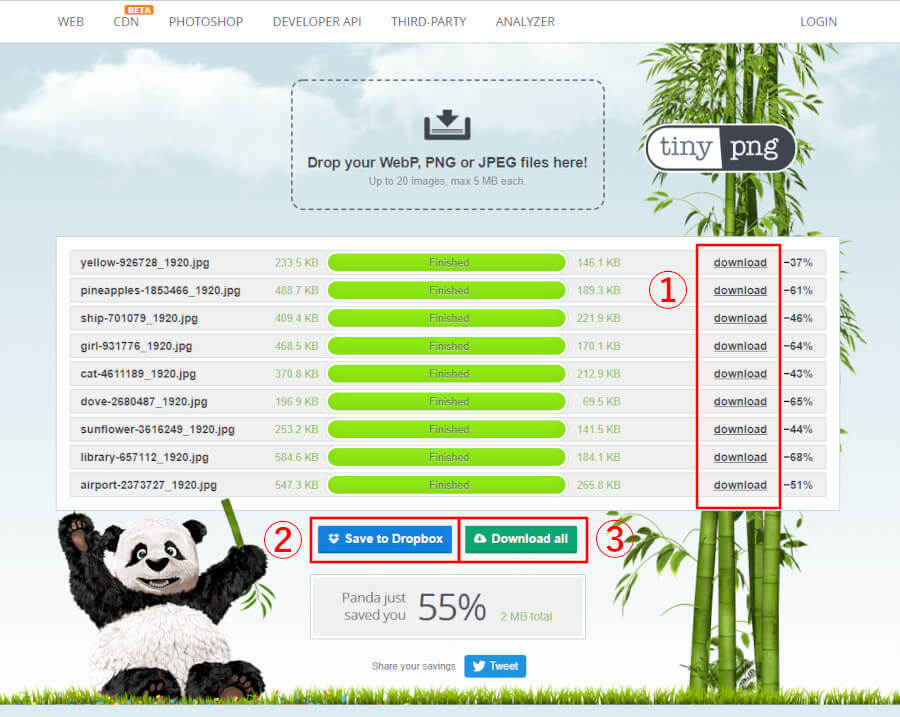
ダウンロード方法は3通りあります。
①のdownloadをクリックすると1枚ごとダウンロードができます。
②の『Save to Dropbox』をクリックするとDropboxへのダウンロードができます。
③の『Download all』をクリックすると処理済みの画像ファイルが Zipファイルに圧縮されてまとめてダウンロードできます。

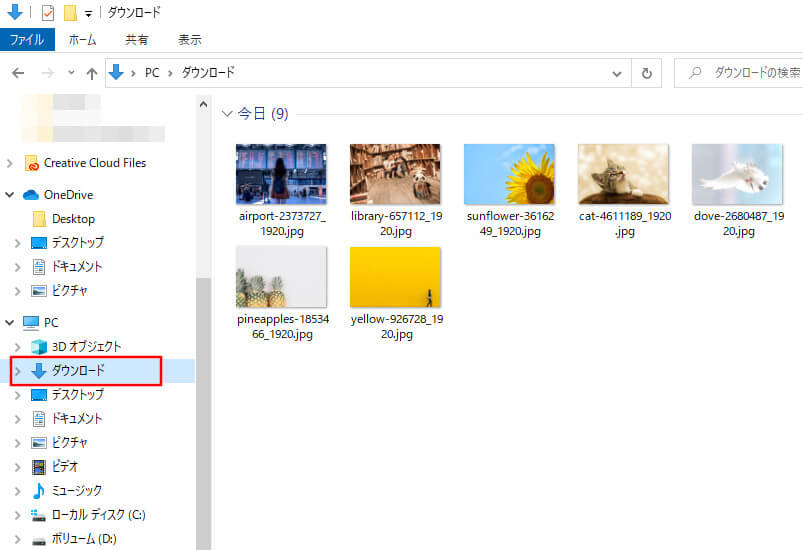
ダウンロードフォルダはフォルダを開いて左のウインドウから『ダウンロード』をクリックすると現れます。

圧縮前と圧縮後の画像の比較
ファイルサイズの比較

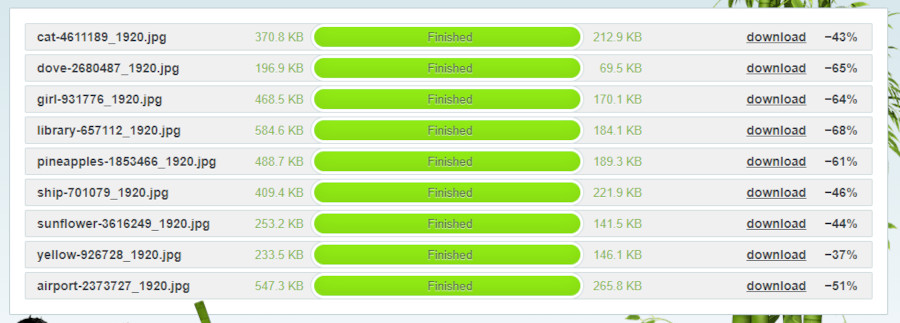
横幅が1920ピクセルの画像をTinyPNGで圧縮してみました。
結果、68%から37%圧縮することができました。

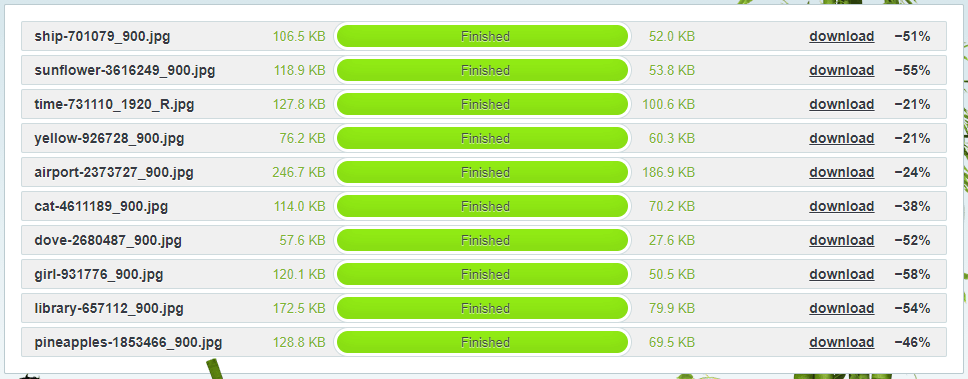
同じ画像を今度はブログ用に900ピクセルにリサイズしたものをTinyPNGで圧縮しました。
今度は58%から21%圧縮できました。
画像のサイズが大きいほうが圧縮率は高いようですね。
圧縮前と圧縮後の画質の比較
圧縮するとどうしても元の画像より画質が劣化してしまいます。
なので、せっかく圧縮してファイルサイズが減っても画質がブログで使えないほど劣化していては意味が無いですよね。
なので画質のチェックをしたいと思います。


圧縮前111KBが上段の画像で、TinyPNGで圧縮して68.5KBになった画像が下の画像です。
元の画像の62%の容量にまで圧縮できましたが、画質の変化は肉眼で分かりますか?
もう1枚の例を見てみましょう。


今度は圧縮前116KB、圧縮後52.5KBと元の45%にまで圧縮した写真です。
どうでしょうか?画像の劣化はほぼ分からないですよね。
TinyPNGが十分ブログで使える画質だということが分かっていただけると思います。
TinyPNGの注意点

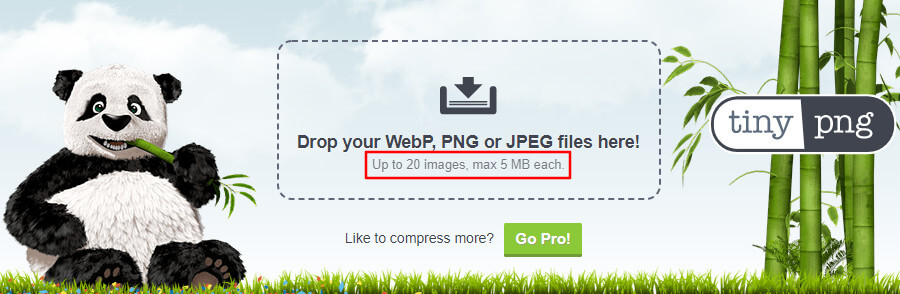
TinyPNGは一度に20枚までしか画像の圧縮処理ができません。
そして、1枚の画像ファイルは5MB以下の容量でなければいけません。
またファイル形式はPNG形式とJPG形式、WebP形式の画像のみに対応しています。
圧縮したい画像が20枚を超える時

TinyPNGは一度に20枚までの画像しか圧縮できません。
20枚以上になる場合は、作業を複数回に分ける必要があります。
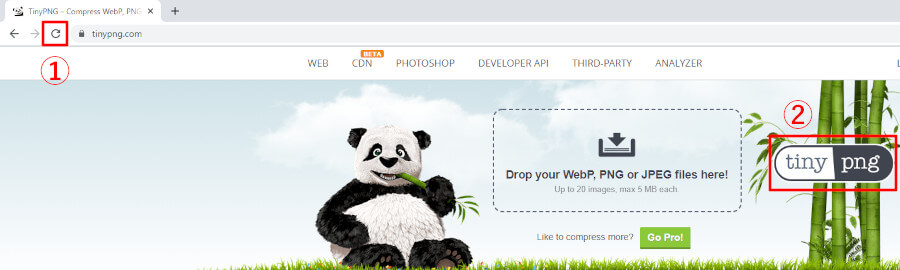
1度20枚の圧縮が終わりダウンロードが終了したら、下記のいずれかでTinyPNGを読み直してください。
① ブラウザのリロードボタンを押してTinyPNGを読み込みなおす
② TinyPNGのロゴをクリックしてTinyPNGを読み込みなおす
③ キーボードのF5を押してTinyPNGを読み込みなおす
どれか1つでOKです。
そうするとまた最初から20枚まで圧縮することが出来ます。
同じ名前のファイルは処理できない
一度圧縮処理をしてTinyPNGの処理リストにあるファイルと同じ名前のファイルはTinyPNGにアップロードできません。
ファイル名を変えてやり直すか、TinyPNGをリロードして再読み込みしてから圧縮処理をしてください。
さいごに
ここまでTinyPNGの使い方について解説してきました。
TinyPNGは
- 無料で利用できる
- インストール不要でブラウザから利用できる
- 登録不要
- 使用枚数制限なし
- 圧縮率が高い
- プラグインのようにおまかせ自動ではない
という特徴がありました。
また画像のサイズを圧縮することによって、ユーザーの離脱する可能性を下げ、SEO的にもよい効果があります。
プラグインに任せるのもよし、TinyPNGで手動で圧縮するもよし。
自分のスタイルに合わせて画像を圧縮しましょう。


コメント