『SEO META in 1 CLICK』はブロガー向けのSEO情報を1クリックで分析する拡張機能です。
『SEO META in 1 CLICK』 を使うと、自分のブログのSEO対策が十分かチェックしたり、競合・類似ブログなど気になるブログがどのようなディスクリプション書いてるか、見出し構成はどうしてるか、Altはどうしてるかなど調べることができます。
『SEO META in 1 CLICK』 を使ってSEO情報の漏れをなくして、ブログへのアクセスの取りこぼしをなくすような使い方ができます。
Chrome拡張機能なので使い方も簡単で気軽に利用できますよ。
SEO META in 1 CLICK とは
無料で使用できるSEO向けChrome拡張機能
SEO META in 1 CLICK はページのSEO情報を見るためのChrome拡張機能です。
無料で登録も不要で使用することが出来ますよ。
SEOとは
SEOとは Search Engine Optimizationの略で日本語で直訳すると「検索エンジン最適化」といえます。
平たく言うと自分のページが検索エンジン、主にグーグルの検索結果の上位に表示されるように最適化することを言います。
『SEO META in 1 CLICK』ではSEO対策に最低限必要な項目のデータを見ることができます。
Chrome拡張機能とは
WebブラウザのChromeに追加で様々な機能を付け加えることのできる仕組みのことです。
ChromeにはページのSEO情報を見る機能はありませんが、 『SEO META in 1 CLICK』 をインストールすることによってChromeでSEO情報を見ることが出来るようになります。
SEO META in 1 CLICK で出来ること
『SEO META in 1 CLICK』 をインストールすると
- 記事のタイトルと文字数
- メタディスクリプション
- 見出し構成
- 画像とAltタグ、Titleタグ
- 内部リンクと外部リンクの数
- FacebookとTwitterでシェアされた時に表示される内容
- 外部サービスと連携して分析
などといった情報が見れるようになります。
このうちタイトル、見出しはキーワードに関する情報、画像のAltタグはSEOに関する情報ですね。
また、GTMetrixやPageSpeed InsightsといったSEOに関する項目の分析サービスとも連携していてクリックだけで分析することができますよ。
なぜ SEO META in 1 CLICK を使うのか
自分で書いた記事のSEOに関する情報の漏れがないか確認
タイトルの文字数やメタディスクリプション、画像のAlt属性などの項目で検索エンジン用の項目に漏れが無いか確認します。
また、見出し構成を俯瞰的に眺めて流れがおかしくないかなどのチェックも行えます。
他にもリンクチェックやOGPなどのSNS向けの設定の確認もできますよ。
- タイトルの確認と文字数チェック
- メタディスクリプションの確認
- 画像のAlt属性の抜けチェック
- リンクが正しいかのチェックとリンク切れのチェック
- 見出し構成のチェック
- SNS対策の確認
気になるブログの情報をチェックする
自分が気になっているブログの情報をチェックするのにも使えます。
メタディスクリプションはどう書かれているのかな?とか見出し構成はどうなっているのかなどなど。
とくに見出しはキーワードを含めることが多いので、どういったキーワードを想定しているかなどヒントになりますね。
- メタディスクリプションを読んで参考にする
- 見出しを俯瞰的に眺めてキーワードチェック
検索上位10位の見出しチェックはラッコキーワードが便利
SEO META in 1 CLICK のインストール方法とアンインストール方法

SEO META in 1 CLICK のインストール方法
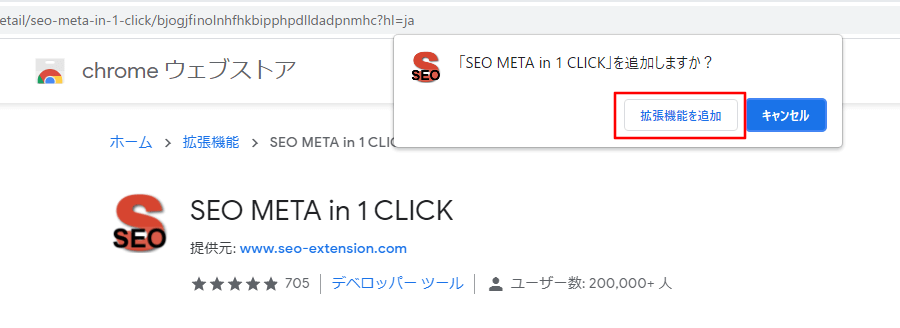
これから『 SEO META in 1 CLICK 』のインストール方法(機能の追加方法)を解説します。
方法は簡単ですよ、下記の手順通りにすることでインストールできます。


アイコンが表示されていない場合はSTEP5からの手順で設定してください。


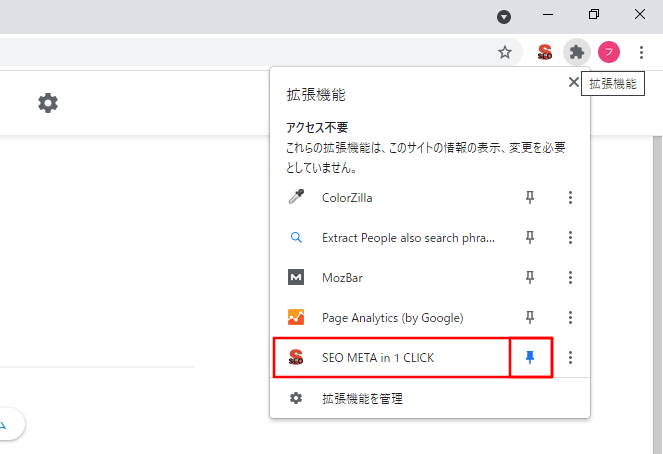
SEO META in 1 CLICK の『押しピン』マークをクリックしましょう


これでインストールは完了しましたので、いつでも『 SEO META in 1 CLICK 』を使用することができます。
SEO META in 1 CLICK のアンインストール方法
SEO META in 1 CLICK が不要になったら以下の手順でアンインストール(削除)することができます。


SEO META in 1 CLICK の削除をクリックしましょう

以上でアンインストールは完了です。
SEO META in 1 CLIKC の使い方

SEO META in 1 CLICK の使い方は簡単ですよ。
調べたいページを表示させたら、ブラウザ画面右上の『 SEO META in 1 CLICK 』のアイコンをクリックするだけです。

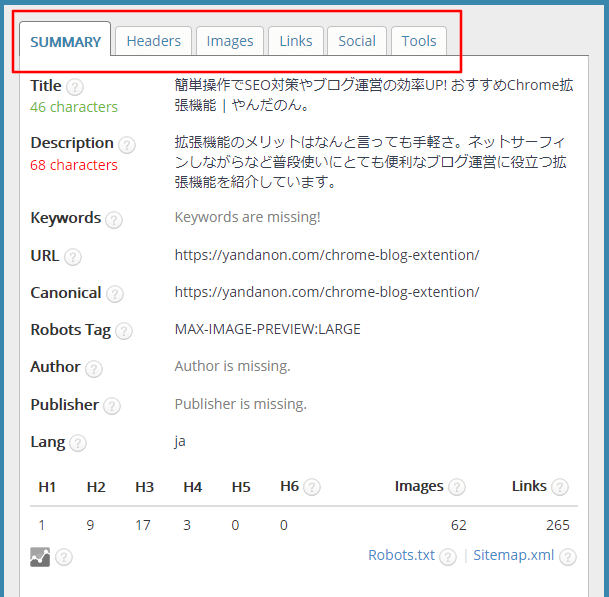
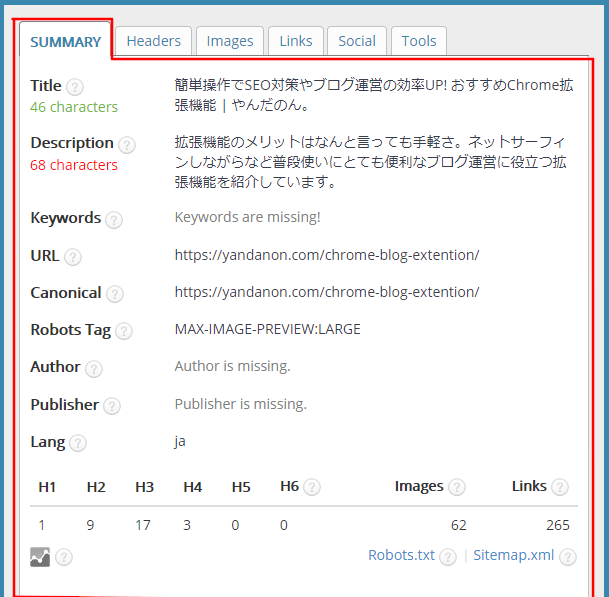
SEO META in 1 CLICKの画面はタブで6つに分かれています。
上の画像の赤い四角で囲ったタブを切り替えることにより、以下の画面に切り替えられます。
- SUMMARY – 概要
- Headers – 見出し
- images – 画像
- Links – リンク
- Social – SNS
- Tools – 外部サービスとの連携
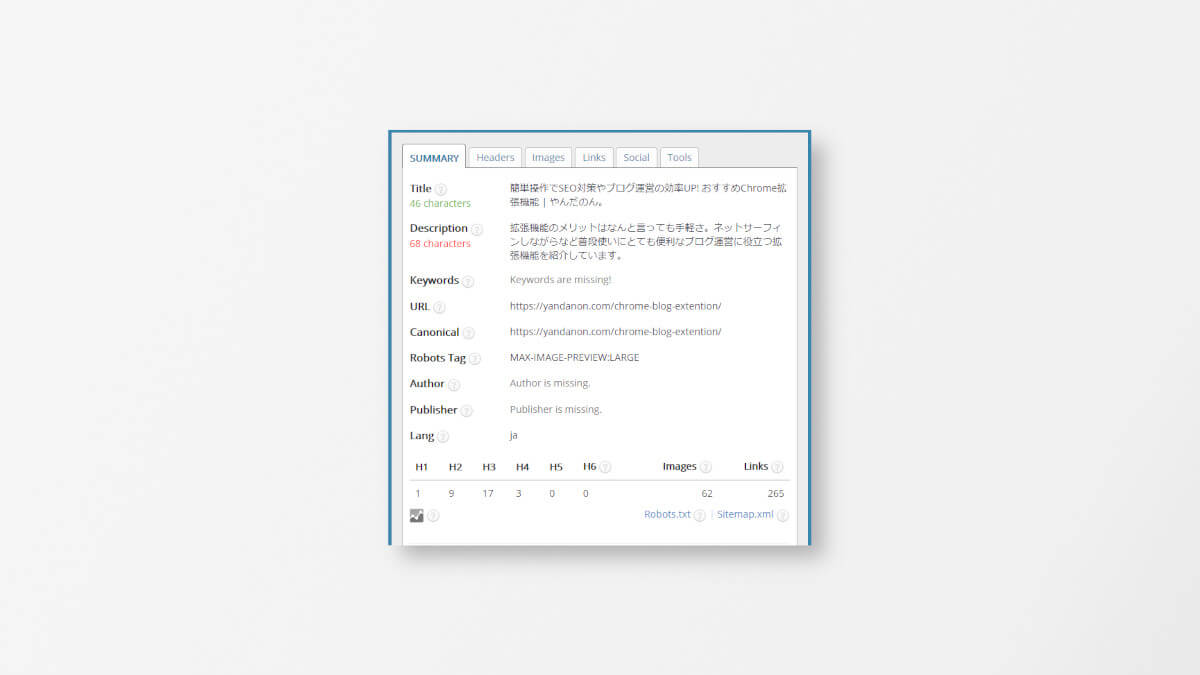
SUMMARYタブ

SUMMARY タブではページのSEOに関する情報の全体像がざっと見れます。
見れる項目は下記の通りです。
- Title – 記事のタイトルと文字数
- Description – メタディスクリプションと文字数
- Keywords – キーワード(設定していれば)
- URL – ページのURL
- Canonical – 正規URL
- Robots Tag – 検索エンジンを制御するメタタグ
- Author – 著者
- Publisher – 発行者
- Lang – 言語
- H1~H6 – それぞれの見出しの数
- images – 画像の数
- Links – リンクの数
などが見れます。
ここで注目したい項目は Title と Description ですね。
Titleに想定しているキーワードが含まれているか、文字数は適切かどうかを確認しましょう。
Descriptionも設定されているのが望ましいです。
Title と Description は共に、適切な文字数の場合は文字数が緑色で、多すぎるか少なすぎる場合は赤色で表示されます。
記事タイトルの適切な文字数
タイトルの文字数ですが、Googleの場合は32文字まで表示されるので32文字前後までが好ましいです。
またGoogleのタイトルでは半角英数字は1つを0.5文字としてカウントしますが、このSEO META in 1 CLICKは対応していないので、半角英数字の文字数は引いて計算しましょう。
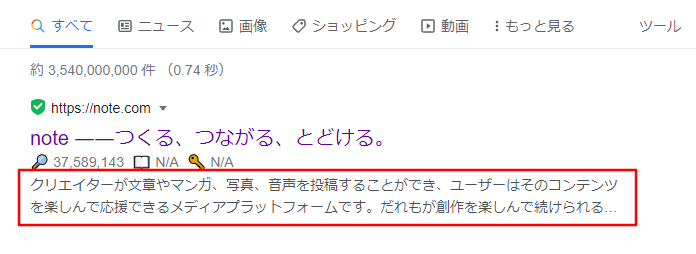
Description とは

メタディスクリプションとは記事の内容を説明する短い文章のことで、検索結果の下に表示されます。
メタディスクリプションは検索結果の順位には関係しませんが、クリック率に関係する項目ですので書いてあることがのぞましいです。
スマホとパソコンで表示される文字数に違いがあり、スマホでは70文字、パソコンでは90~120文字ほど設定することが望ましいですよ。
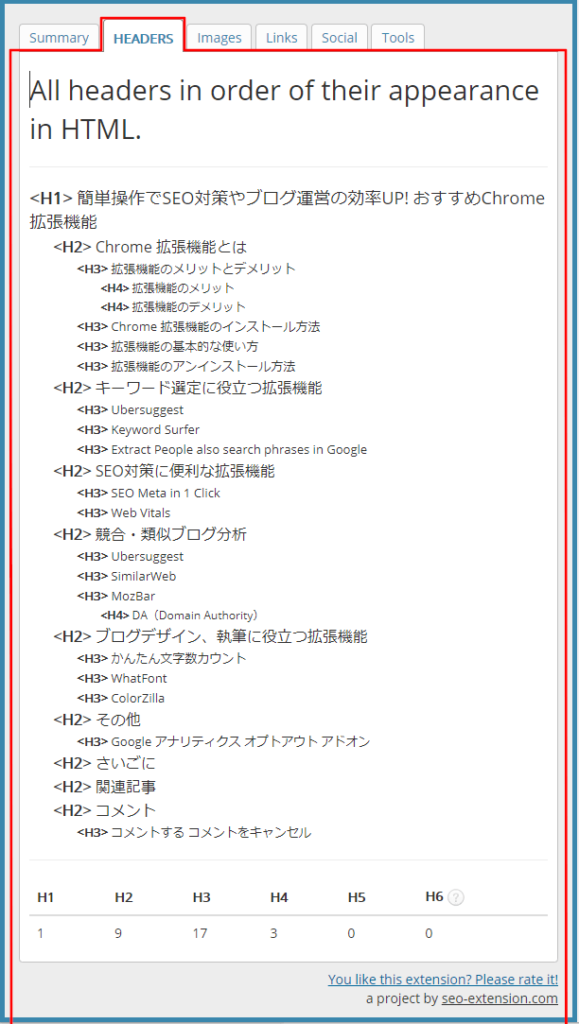
HEADERSタブ

ヘッダータブでは記事の見出し構成が見れます。
こうして俯瞰的に眺めることによって、記事の流れが確認できますね。
また見出しにはキーワードを含めるのが定番の手法なので、気になるブログなどのキーワードのチェックにもなりますよ。
下の方にあるH1~H6の数字はそれぞれの見出しの数です。
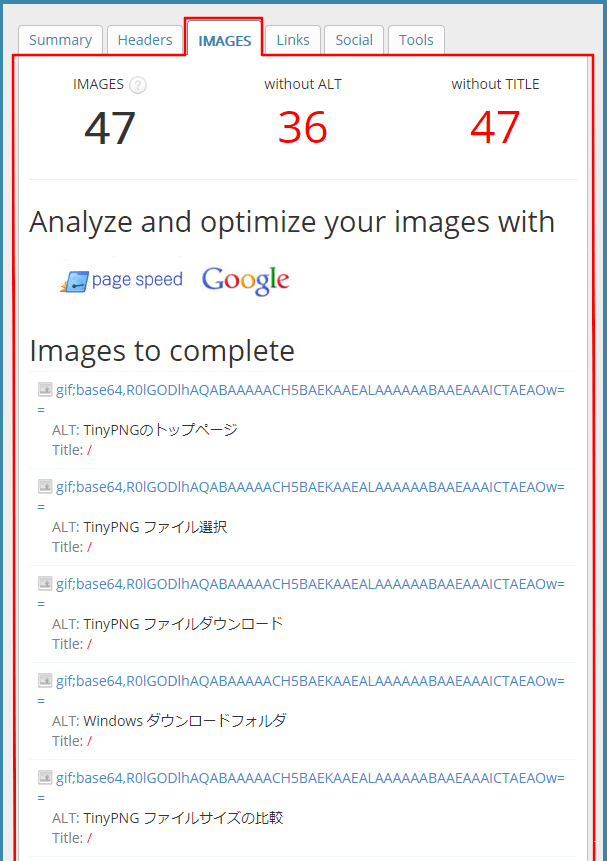
IMAGES タブ

このIMAGESタブでは、ページに表示されている画像のALT属性とTitle属性が確認できます。
上部に表示されている項目はそれぞれ以下の通りです。
- IMAGES – ページに表示されている画像数
- Without ALT – 画像タグのALT属性が設定されていない画像数
- Without TITLE – 画像タグのTitle属性が設定されていない画像数
ALT属性とは画像の説明を言葉で書いたもので、検索エンジンに何の画像かを伝えるとともに、ユーザーに対しても通信エラーなどの際に画像の代わりに表示します。
画像検索にも使われているので設定するのが望ましいですよ。
ここに表示されるのは記事内のみではなくて、ページ全体の画像になります。
つまり、サイドバーやヘッダー、フッターなどの画像も全て含みます。
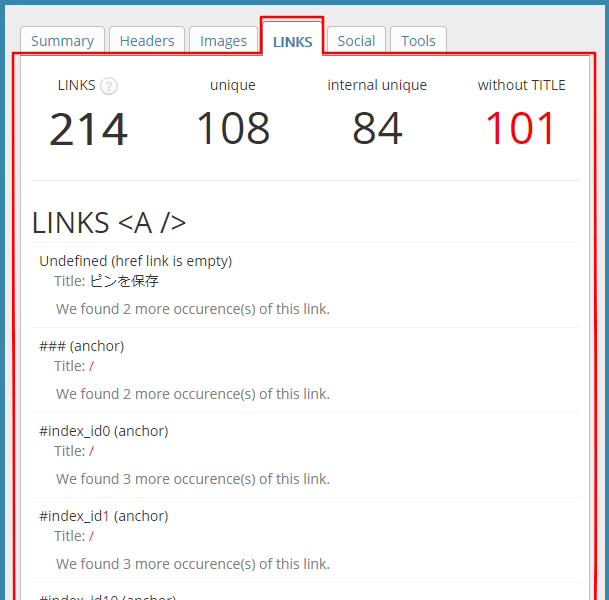
LINKSタブ

LINKSタブではリンクに関するデータが見れます。
上部に表示されている数字はそれぞれ下記の通りです。
- LINKS – リンクの総数
- unique – 外部リンクの数
- internal unique – 内部リンクの数
- without TITLE – title属性を設定していないリンクの数
このタブを下にスクロールすると、ページに表示されているリンクが現れます。
正しくリンクが貼れているか、またはリンク切れを起こしていないかのチェックをするのに便利ですよ。
SOCIALタブ

SOCIALタブではFacebookやTwitterにリンクをシェアした時に表示されるタイトルや文章、アイキャッチ画像が表示されます。
これらの項目はSEOには関係しませんが、集客率に影響が出るので適切に設定することがオススメですよ。
それぞれ表示されている内容は以下の通りです。
- og:locale – 言語
- og:image – 表示されるアイキャッチ画像
- og:tiltle – 記事タイトル
- og:description – 記事の説明文
- og:url – 記事URL
- og:site_name – ブログ名
- og:type – ページの種類
- twitter:card – アイキャッチ画像のタイプ
- twitter:site – Twitterアカウント
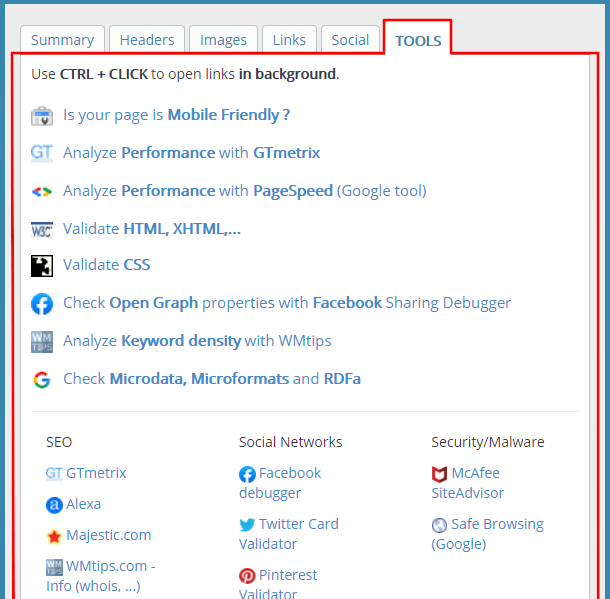
TOOLSタブ

TOOLSタブでは外部サービスと連携してるので、クリックすることによってページのSEO対策に関する分析をおこなう事ができます。
どんなサービスと連携しているかは下の通りです。
- Mobile Friendly Test – スマホなどのモバイル端末での使いやすさをテスト
- GTmetrix – ウェブバイタルなどパフォーマンスに関する項目をチェック
- PageSpeed Insights – ウェブバイタルや読み込み速度などをチェック
- Validate HTML, XHTML,… – HTML、XHTMLが正しいかチェック
- Validate CSS – CSSが正しいかチェック
- Facebook Sharing Debugger – Facebookでシェアした時の表示される情報を確認
- Keyword Density Analyzer – キーワードチェックツール
- Check Microdata, Microformats and RDFa – Google リッチリザルトテスト
他のSEO対策に役立つChrome拡張機能
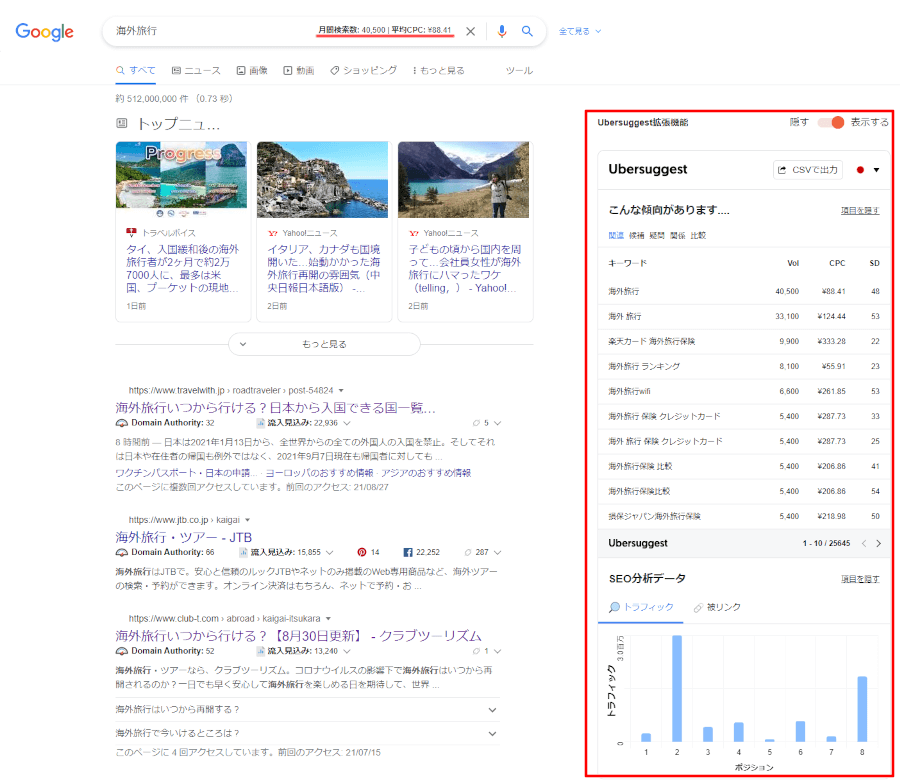
Ubersuggest

UbersuggestはインストールするとGoogleでの検索結果画面に検索したキーワードと関連キーワードの
- Vol – 推定月間検索ボリューム
- CPC – 広告単価
- SD – SEO難易度
が表示されるようになります。
キーワード選定に役立ちますよ。
また気になるブログを分析記する機能もあり、流入キーワードや、推定月間トラフィック数なども見れます。
ただ1日の使用回数制限が40回なのが残念なところです。
なので使いたい時に使えるように、利用しない時は拡張機能をオフにしておくことをおすすめします。

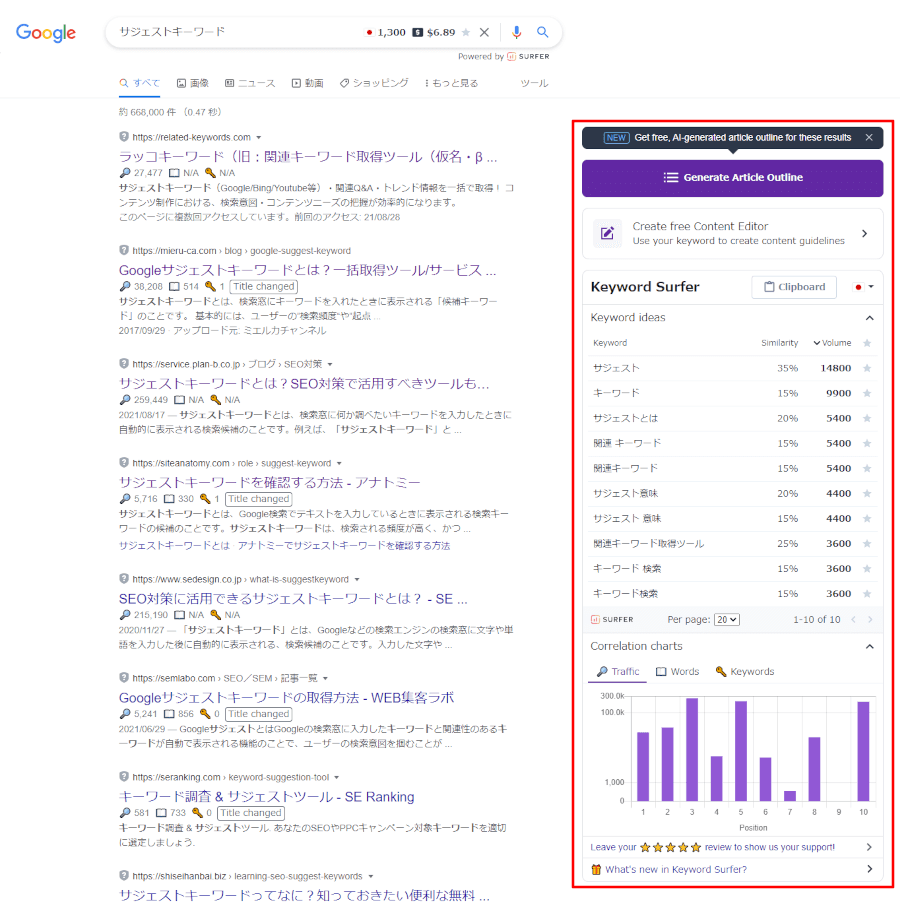
Keyword Surfer

Keyword surferもまたUbersuggestと同じように、検索したキーワードと関連キーワードの推定月間検索ボリュームを表示してくれる拡張機能です。
こちらはUbersuggestと違い1日の利用回数に制限はありません。
ただ、複合キーワードだと関連キーワードが表示されないことがあります。

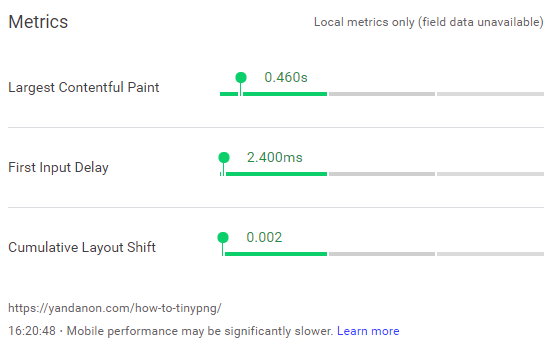
Web Vitals

Googleが2021年5月からランキングに取り入れた指標コアウェブバイタルを測定できる拡張機能です。
コアウェブバイタルとは3つの指標で、それぞれ
- Largest Contentful Paint (LCP) – ページ内の最も大きなコンテンツ(画像など)を開くのにかかった時間
- First Input Delay (FID) – ユーザーが最初に操作をしてから応答するまでの時間
- Cumulative Layout Shift (CLS) – ページの予期しない表示のズレ
です。
ランキングへの影響はそれほど大きくないと言われていますが、気になる方はチェックしてみましょう。
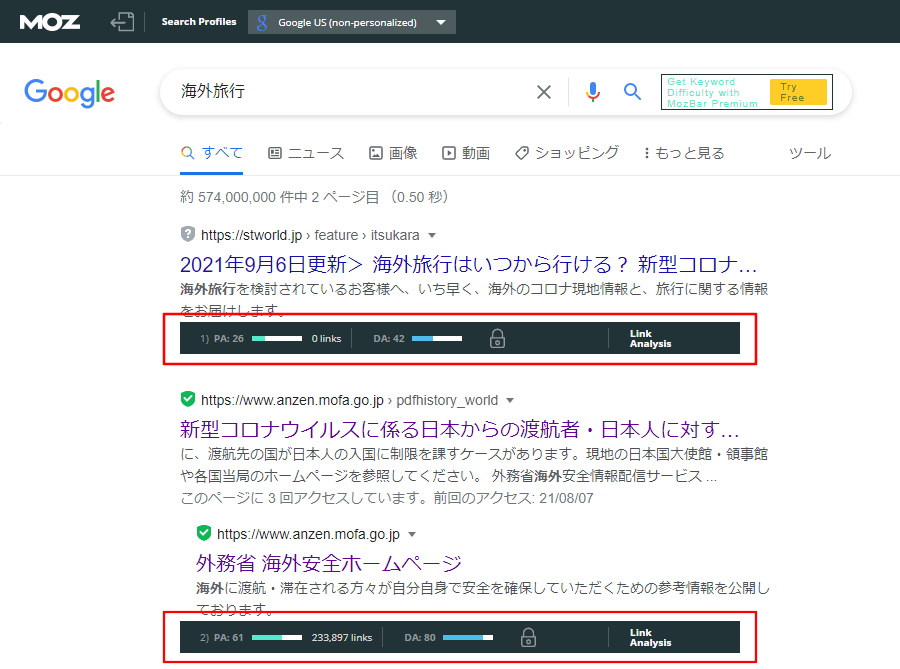
MozBar

MozBarはGoogleの検索結果画面にドメインオーソリティとページオーソリティを表示してくれる拡張機能です。
ドメインオーソリティ、ページオーソリティが強い方が検索結果の上位に表示されやすくなるので、競合の強さを計って自分の記事が上位に表示されそうかSEO難易度の推測に役立ちます。
さいごに
SEO Meta in 1 Clickは名前のとおり1クリックでSEOに関する情報を表示してくれる便利な拡張機能です。
自分のブログ記事のSEO対策チェックにも気になるブログ記事の分析にも役立ちますよ。
他にもブログ運営に役立つChrome拡張機能は色々あります。
自分好みの必要な拡張機能を追加しておくと、作業効率がアップしますよ。
当ブログでも紹介しているので良かったら読んでくださいね。




コメント