あなたが書こうとしてるブログ記事のキーワードで、あなたの記事が検索結果の上位に表示されそうか知りたいと思いませんか?
MozBarを使えば、Googleの検索結果上位に表示されている競合ページがどれくらい強いページなのかが分かるようになり、自分が書いてる記事が上位表示されるか可能性を推測することができますよ。
それ以外にも閲覧してるページのドメインパワーや簡単なページ構成、リンクの種類、Schema.orgやOGPやTwitterカードの記述があるかどうかなどのSEOに関する情報も調べられます。
今回の記事では、MozBarのインストール方法、使い方を解説しています。
最後まで読むことによって、書いてるキーワードで検索結果上位に表示される難易度が分かるようになりますよ。
MozBarとは
MozBarとはMoz社が提供するWebブラウザのChrome用の拡張機能で、アカウント登録をすることによって、基本機能は無料で利用することができます。
ChromeにインストールすることでGoogleの検索結果や閲覧中のページのSEOに関する情報を得られるようになります。
MozBarで出来ること

- ライバルなどのWebページ単体の強さが分かる (ページオーソリティ)
- ライバルなどのWebサイト全体の強さが分かる (ドメインオーソリティ)
- スパムサイトかどうかの判断をしてくれる
- Webページの構成が分かる
Chromeに追加インストールすることによって、Googleの検索結果に表示されているページごとにドメインオーソリティやページオーソリティと言ったサイトやページの強さを示す指標を表示してくれます。
この機能により、検索結果上位に表示されているページがどのくらいの強さなのかの目安になり、自分が書いてる記事が上位表示される難易度を推測することができます。
また、閲覧しているページがスパムかどうかの判断もしてくれます。
ここで言うスパムというのは迷惑サイトやアダルトサイトのことです。
あと、ブラウザのChromeで閲覧しているページのページタイトルやメタディスクリプション、H1・H2見出しや画像のAltタグの確認などのSEOに関する情報も確認できますよ。
DA (ドメインオーソリティ)とは
ドメインオーソリティとはそのサイトがどれくらいの力・強さ(権威性)を持っているのかを1~100までの数字で表したものです。
ドメインオーソリティが高いほど、検索結果上位に表示されやすくなります。
ドメインオーソリティはドメインパワーとも言われ、Moz社が開発した指標で、被リンクの質や数を元に算出されます。
PA (ページオーソリティ) とは
ドメインオーソリティがそのサイトのドメインに対してのものに対して、ページオーソリティはWebページ1ページごとの力や強さ(権威性)を表すものです。
ページオーソリティはドメインオーソリティの影響も受けます。
被リンクとは
他のサイトから自分のサイトやページへ付けられたリンクのことです。
この被リンクの質や数などを元にドメインオーソリティやページオーソリティが算出されています。
またGoogleなどの検索エンジンもこの被リンクを重要視しており、上質な被リンクの数が多いほど検索結果上位に表示されやすくなります。
拡張機能とは
Webブラウザ、今回の場合はChromeに新しく必要とする機能をあとから追加できる仕組みのことです。
追加できる機能はとても沢山あり、ブログ運営に役立つ拡張機能も沢山あります。
当ブログでもブログ運営に役立つ拡張機能を紹介しています。
自分に必要な拡張機能を取り入れることで、ブログ運営の効率アップに役立ちますよ。

MozBarのインストール方法とアンインストール方法
MozBar のインストール方法

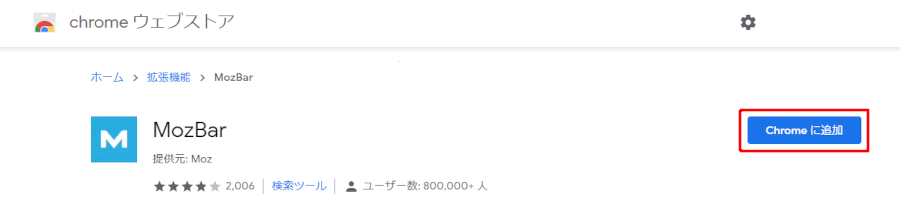
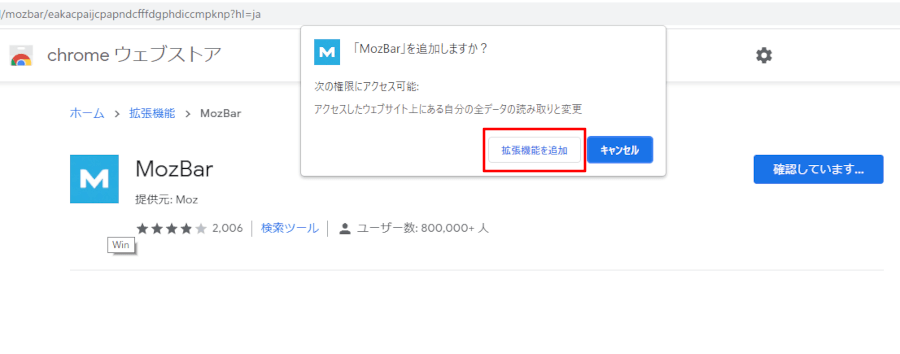
ここからChromeへMozBarの機能を追加(インストール)する方法を解説します。


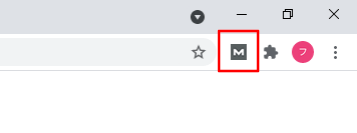
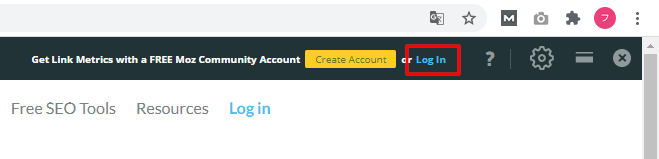
ブラウザ画面右上に画像の赤い四角で囲んだアイコンが表示されていればOKです。
表示されていない場合は STEP5からSTEP6の手順を実行してください


青くなればOKです。

これでインストールは完了しましたので、いつでも『MozBar』を使用することができます。
MozBarのアンインストール方法

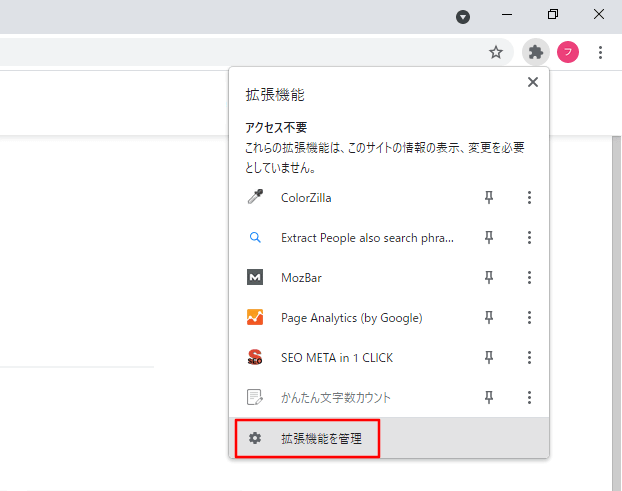
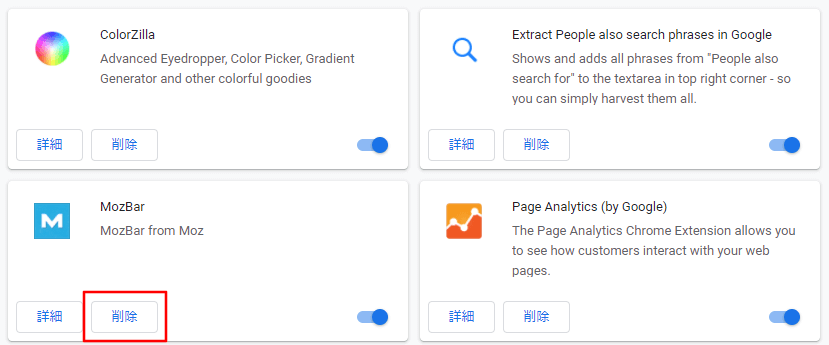
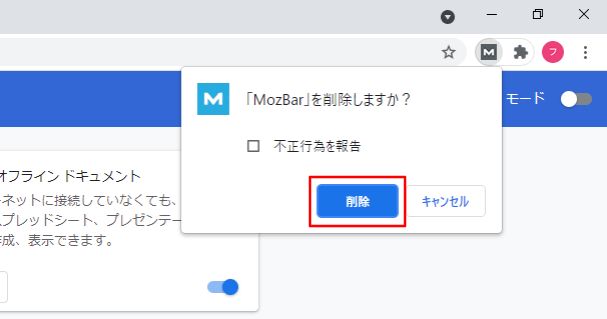
MozBarが不要になってChromeから削除してしまいたい、という場合は下記の方法でアンインストール(削除)することができますよ。




以上でアンインストールは完了です。
MozBarのアカウントの作り方 と ログイン方法

MozBarを使うにはアカウント登録が必要です。
ここではアカウントの作り方を解説します。
大体どこでも大丈夫ですが、GoogleなどはNGです。
アイコンは最初は黒色ですが、機能をオンにすると青色になります。

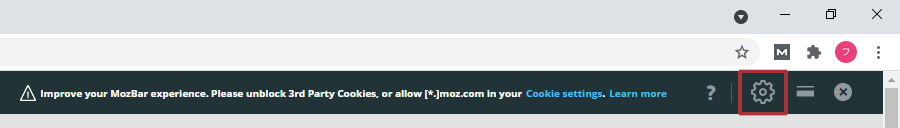
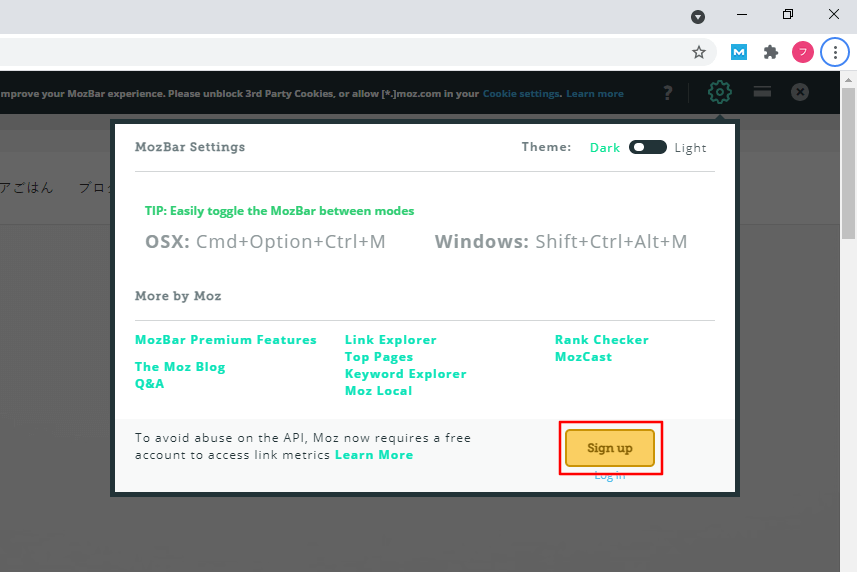
STEP2のあと、ツールバーが表示されるので、歯車のアイコンをクリックします。


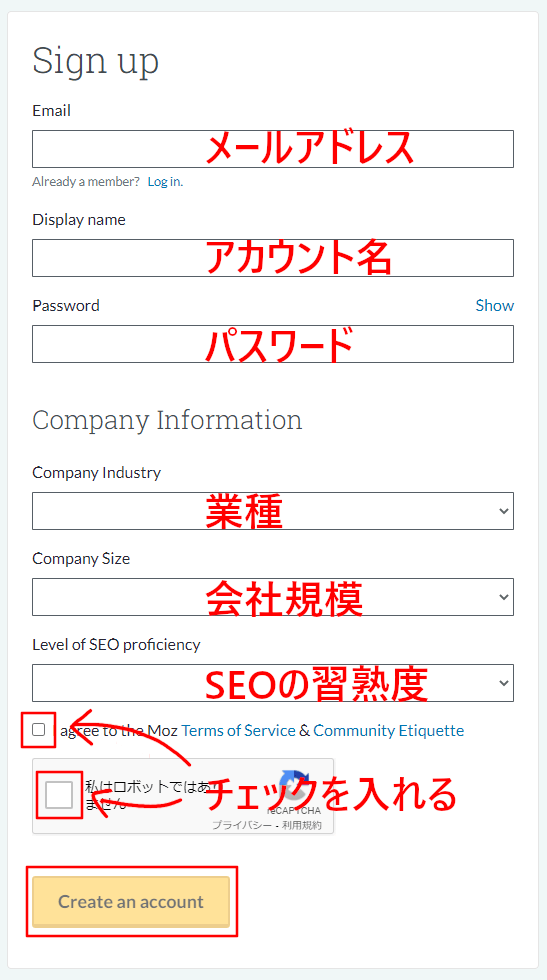
以下の6つの項目を入力します。
Email – メールアドレス
Display name – アカウント名
Password – パスワード
Company Industry – 業種
Company Size – 会社規模
Level of SEO proficiency
Company Information の3つの欄はリストより選択します。

Company Information リスト欄和訳
Company Industry
以下の20の職業より選択します。
- Marketing and Advertising – マーケティング及び広告業
- Automotive – 自動車産業
- Construction – 建設業
- Consumer Services – 消費者サービス
- eCommerce and Retail – eコマース、小売り
- Education – 教育
- Finance and Insurance – 金融、保険
- Government – 政府機関
- Hospital and Healthcare – 医療、ヘルスケア
- Manufacturing – 製造業
- Media and Publishing – メディア、出版
- Restaurants – 飲食業
- Travel and Hospitality – 旅行、ホスピタリティ
- Software – ソフトウェア
- Professional Services – 専門サービス
- Real Estate – 不動産業
- Non-Profit – 非営利
- Transportation and Warehousing – 運輸、倉庫業
- Wellness and Fitness – ウェルネス、フィットネス
- Other – その他
Company Size
会社の規模を入力します。
人数で入力してください。
Level of SEO proficiency
SEOの習熟度を選択します。
リストの中の5段階から選択します。
- I don’t do SEO/here for other reasons – SEO目的でない場合に選択します
- I’m learning SEO – SEOを学習中
- I’m confident in my skills to complete the tasks needed – 必要なタスクを完了させるスキルがある
- I have a deep understanding of SEO – SEOを深く理解している
- SEO Expert / Industry thought-leader – SEOのエキスパート、業界のオピニオンリーダー
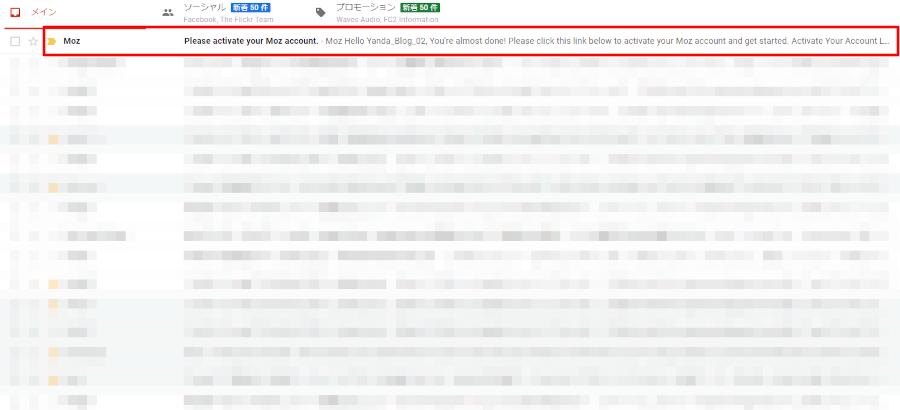
登録したメールアドレスに確認のメールが到着するのでチェックしましょう

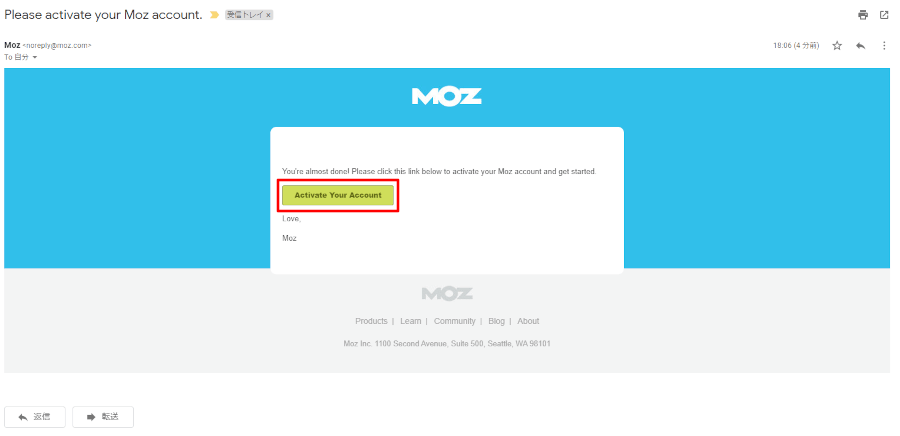
Mozから来たメールを開いて 『Activate Your Account』をクリックしましょう

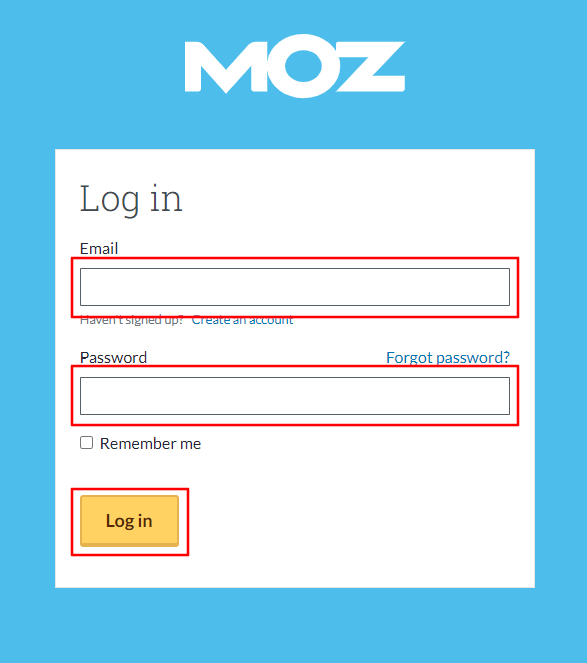
MozBarへのログイン方法

先ほど設定したEメールとパスワードを入力しましょう

MozBarトラブルシューティング
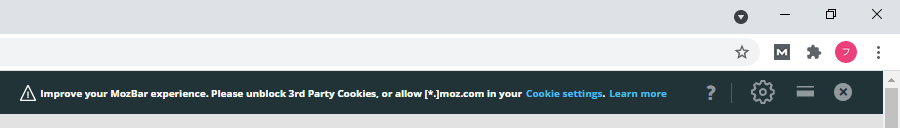
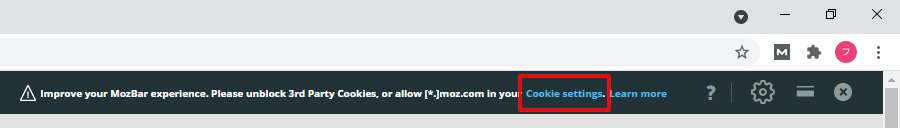
Improve your MozBar experience. ~と英語で表示される時

アカウントを作成しログイン完了後に使おうとしたら画面上部のツールバーに
Improve your MozBar experience. Please unblock 3rd Party Cookies, or allow [*.]moz.com in your Cookie settings. Learn more
と表示されることがあります。
この場合はクッキーの設定を変更する必要があります。
下記に設定する方法を記しますね。

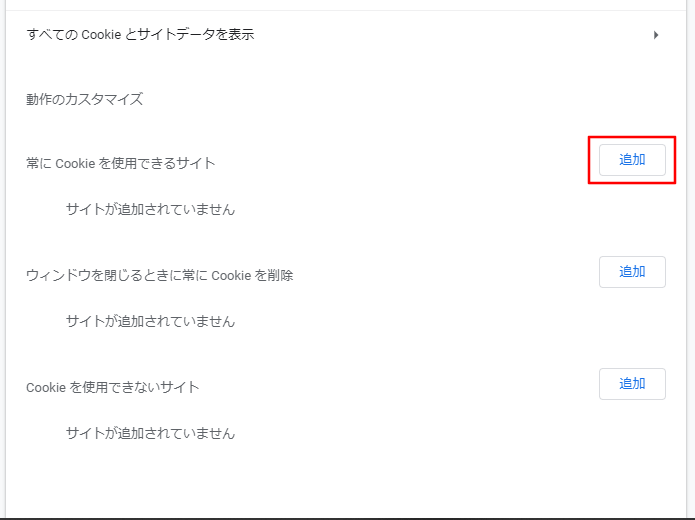
STEP1で開いたクッキーの設定画面の下のほうにあります。

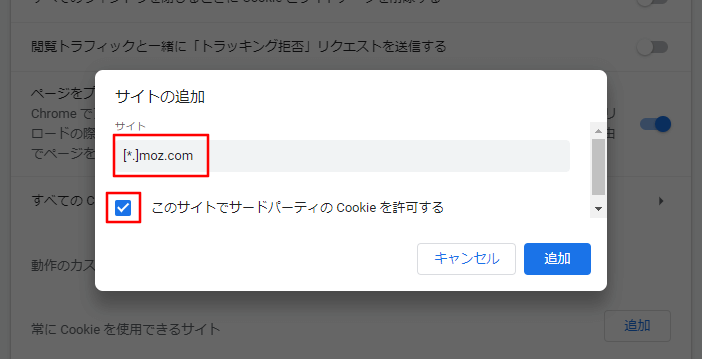
① サイトの入力欄に 『[*.]moz.com』と入力する。
② チェックボックスにチェックを入れる
③ 追加ボタンを押す


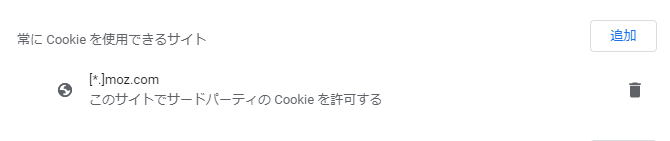
以上でクッキーの設定は終了です。
この方法でも英語によるクッキーの設定を促す表示が消えない場合は他の原因が考えられます。
MozBarの使い方

ここまでで、MozBarを使う準備ができました。
これからはMozBarの使い方について解説していきますね。
MozBarは3つの状態がある
- アイコンが黒色 – 機能オフ
- アイコンが水色 – 通常使用のモード
- アイコンに小さく数字が表示 – ミニモード
MozBarには3つの状態があり、ブラウザ画面右上に表示されるMozBarのアイコン(Mのマーク)をクリックする度に切り替わります。
最初インストールした状態では濃いグレーのアイコンで、この状態では機能はオフになっています。
アイコンを1度クリックするとアイコンが水色に変わり、ツールバーが現れます。
もう1度アイコンをクリックするとアイコンの中に小さく数字が表示される状態になります。
そして、もう1度アイコンをクリックすると最初の状態、つまり機能がオフの状態に戻ります。
それでは、それぞれの状態を解説していきますね。
機能オフモード

最初インストールしたままの状態では機能はオフになっています。
WEBブラウザを使っていて不要な時などはオフにしておくといいと思います。
通常使用モード

オフの状態から1度クリックすると、アイコンが水色に代わって、ツールバーが出てきます。
この状態でGoogle検索をすると、検索結果で表示されているページごとにドメインオーソリティやページオーソリティが数値として表示されます。
そして、訪問しているサイトでのドメインオーソリティやページオーソリティ、被リンク数が表示されます。
また、訪問してるページのタイトル、メタディスクリプション(ページの説明文)、H1,H2見出し、OGPやTwitterカードの設定の有無なども見れます。
ミニモード

機能オフの状態からアイコンを2度クリックすると、アイコンの中に小さく数字が表示された状態になります。
この数字は、訪問しているサイトのドメインオーソリティです。
Googleの検索結果にドメインオーソリティやページオーソリティなどは表示されなくなります。
普段使いにはツールバーは邪魔なので、僕は普段はこのモードにしています。
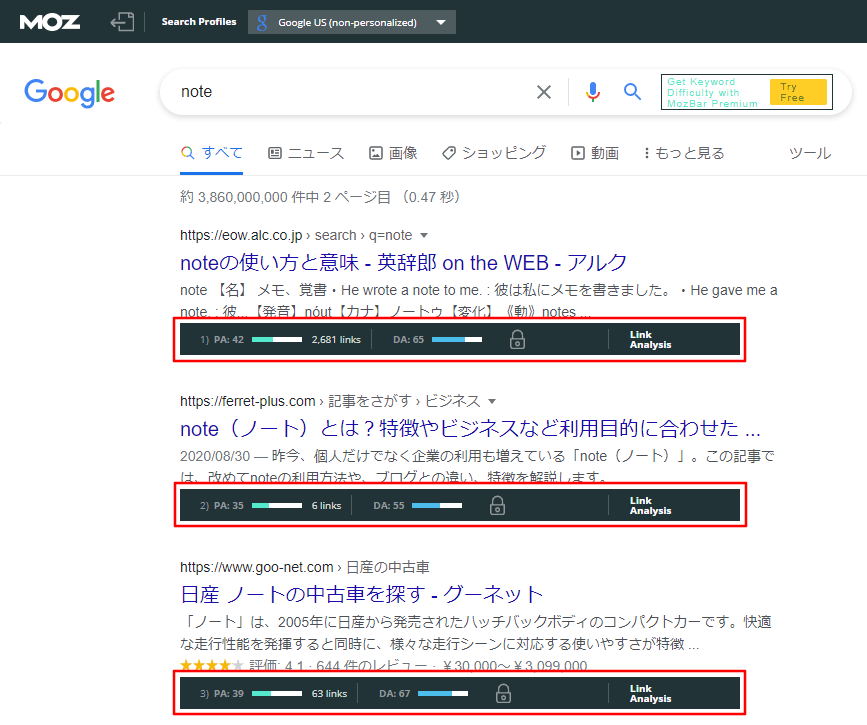
通常使用時のGoogle検索結果画面

MozBarの機能を通常使用のモードにしていると、上の画像のように検索結果にプラスされて新たに情報が出てきます。
ここで見れる情報は左から
- PA (ページオーソリティ) – ページの強さ
- links – 被リンクの数
- DA (ドメインオーソリティ) – サイトの強さ
です。
ページオーソリティの目安
PA、DAは上のほうで説明した通り1~100までの数字で表され、数字が大きいほどそのページは強い。つまり検索結果で上位に表示されやすいということになります。
PA (ページオーソリティ)については、人気有名ブロガーのマナブさんがツイッターで数値の目安をシェアしてくれてました。
マナブさんによれば
- PA : 15以下 → 半年~1年のサイトでも勝てる
- PA : 20以上 → 1年半くらいのサイトで勝てる
- PA : 30以上 → かなり強いです
ということです。
この数字を目安に、検索結果上位に表示されそうなキーワードを探して記事を書いていきましょう。
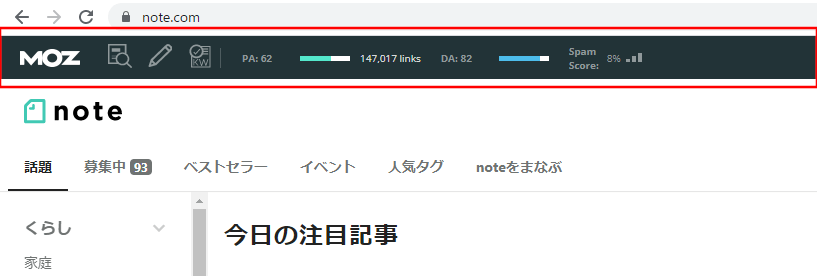
ツールバー

通常使用のモードだと、検索エンジン以外の訪問先では上の画像のようにツールバーが表示されます。
ここで表示される情報もほとんどが、検索エンジンの結果表示上で情報されるものと同じです。
ただ、左の方にノートや鉛筆マークといったアイコンや、右の方にSpam Scoreというものがあります。
ここで表示される情報は
- PA – ページの強さ (ページオーソリティ)
- links – 被リンクの数
- DA – サイトの強さ (ドメインオーソリティ)
- Spam Score – サイトのスパムの可能性
です。
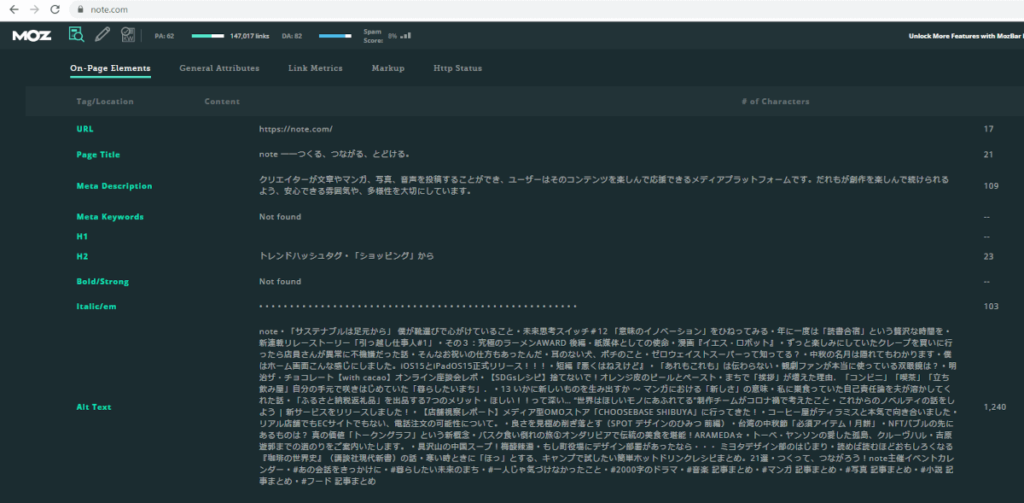
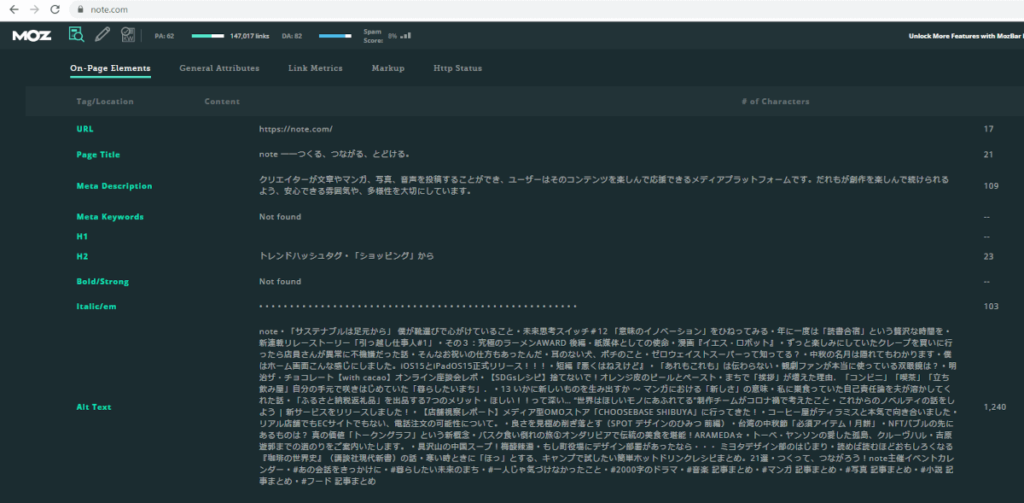
Page Analysis (ページ分析)


Page Analysis では訪問しているページの分析結果を知ることができます。
H1タグやH2タグ、Alt要素といったSEOに関する情報も見ることができます。
Page Analysisは 『On-Page Elements』『General Attributes』『Link Metrics』『Markup』『Http Status』の5つのセクションに分かれています。
On-Page Elements

On-Page Elements では訪問しているページの基本的な分析情報を見ることが出来ます。
見ることが出来るのは下記の9項目です。
- URL – ページのURL
- Page Title – 記事タイトル
- Meta Description – メタディスクリプション(検索結果に表示させるページの説明文)
- Meta Keywords – キーワードの指定。今では使用されることはほとんどありません。
- H1 – H1タグ (記事タイトルと同じ場合がほとんど)
- H2 – 見出しのH2タグ
- Bold / Strong – 記事の文章で太字または強調表示されている箇所
- Italic / em – 記事の文章で斜体で表示されている箇所
- Alt Text – Alt要素 (画像の説明文)
その他の項目
Page Analysis欄では上記で説明した『On-Page Elements』以外にも下記の4つの項目があります。
- General Attributes – メタロボット記述、正規URL、読み込み時間、GoogleキャッシュのURL
- Link Metrics – ドメインオーソリティ、ページオーソリティ、被リンク数
- Markup – OGPやTwitterカードの記述の有無が分かる
- Http Status – Httpのステータスコード (サイト・ページの応答の種別)
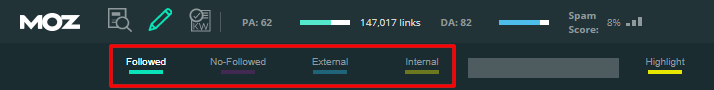
Highlight Links


上の画像の赤い四角で囲ったところの Followed、No-Followed、External、Internalをそれぞれクリックすることによって、それぞれの種類のリンクに色を付けて表示されるようになります。
自分のブログなどのリンクチェックにも便利ですね。
それぞれのリンクの意味ですが
- Followed – 通常のリンク。被リンクとして数えられる
- No-Followed – no-follow属性のリンク。被リンクとしては数えられない
- External – 外部リンク。自サイト以外へのリンク。
- Internal – 内部リンク。自サイト内へのリンク。
Page Optimization

Page Optimizationは有料での機能です。
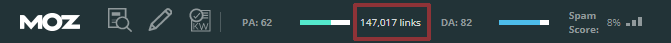
被リンクに関する詳細な分析

ツールバーに表示されている、被リンク数をクリックすると被リンクに関する詳細な情報を見ることが出来ます。
この機能は月に10回までの回数制限があります。
MozBarを使う時の注意点
ページやサイトの強さを知ることのできる、ドメインオーソリティやページオーソリティ。
数字が大きければ大きいほど、検索結果上位に表示されやすいとは言われていますが、これはあくまでも目安です。
それは、Googleなどの検索エンジンはMozの数値を参考に順位を決定していないからです。
Googleのウェブマスター・トレンド・アナリストである、ジョン・ミューラーさんのツイートを参考に載せますね。
これはMozのSpam Scoreについての言及ですが、GoogleはMozを利用しているわけではないと明言しています。
Johnさんのツイートの和訳は以下の通りです。
Mozのスパムスコアは、あなたのバックリンクには影響しません。
また、Googleでも使用されていません。
詳細については、Mozのドキュメントを参照してください。
MozBar以外にSEO難易度を知れるツール
ドメインオーソリティやページオーソリティを知ることによって検索結果上位に表示されそうかどうかを推測できるMozBarですが、他にもSEO難易度を数値化して教えてくれるツールやサービスがあるので紹介しますね。
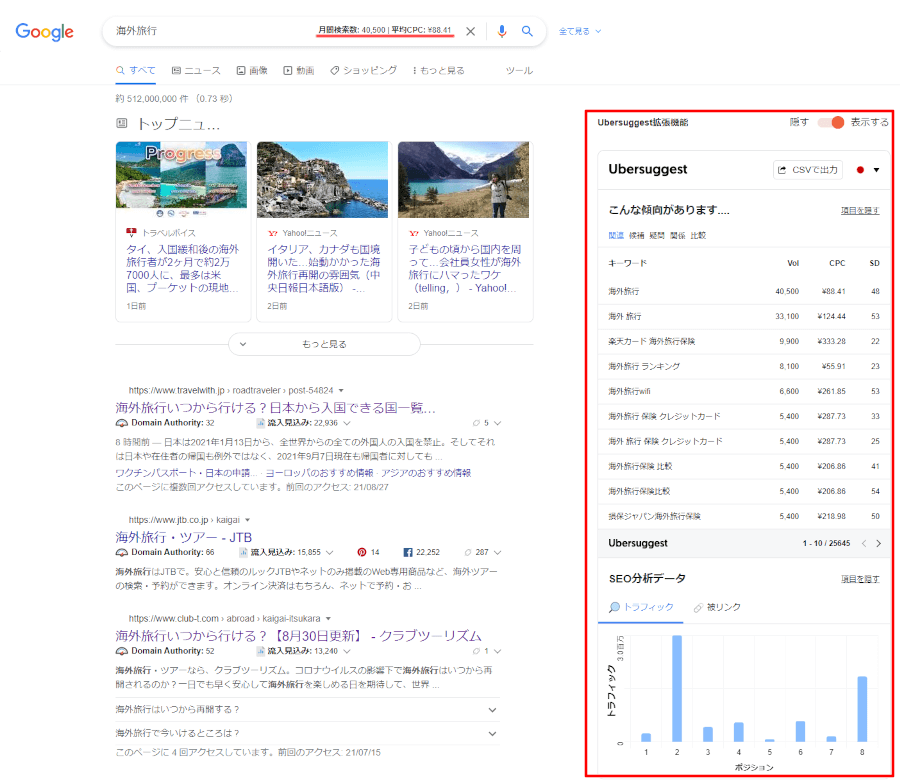
Ubersuggest 拡張機能版

Ubersuggest拡張機能版をブラウザにインストールすると、Googleでの検索結果に様々な情報が表示されるようになります。
表示される内容は
- 検索したキーワードの推定月間検索数
- 検索したキーワードの広告単価
- 検索したキーワードのSEO難易度
- 関連キーワードの推定月間検索数
- 関連キーワードの広告単価
- 関連キーワードのSEO難易度
が、表示されるようになります。
どの数値もUbersuggestが独自に算出したものとなっています。
また他にも気になるサイトや競合サイトの分析もできるので色々と便利な拡張機能ですよ。
当ブログで解説ページを書いているので、よかったら読んでください。

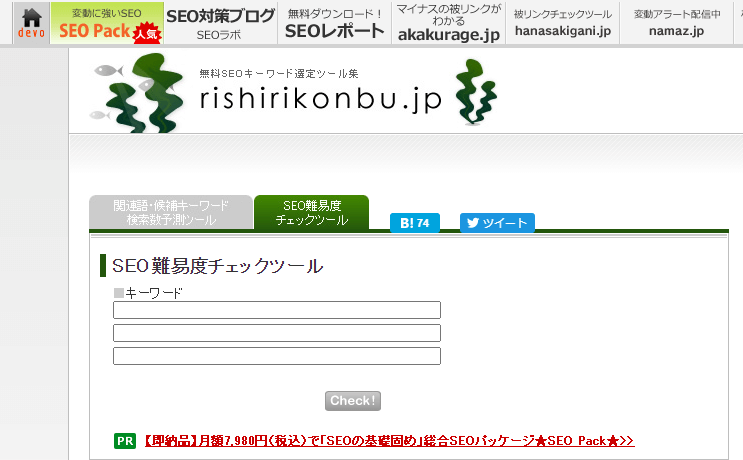
rishirikonbu SEO難易度チェックツール

キーワードを入力することによって、そのキーワードのSEO難易度を教えてくれるサービスです。
MozBar まとめ
MozBarの導入法から使い方までを解説してきました。
MozBarで知れる、ドメインオーソリティやページオーソリティはサイトやページの強さが分かる便利なもので、自分が書いてる記事が検索結果上位に表示されやすいか推測するのに役立ちます。
もちろん、自分のブログなどのドメインオーソリティやページオーソリティを知るのにも使えますよ。
当ブログでは、他にもブログ運営で役立つ拡張機能やツールを紹介しています。
よかったらこちらも読んでください。




コメント