WordPressでブログを書いていて、記事内の今の文字数知りたいなあってことありますよね。
記事全体の文字数が知りたいときはブロックエディタの機能を使えば簡単に分かりますが、一部だけの文字数となると拡張機能を使うか外部のアプリ・サービスを使うのがおすすめです。
あとタイトルを考えるのに文字数が重要だったりもしますよね。
でもタイトルの文字数を数えるのはWordPressのブロックエディタの文字数カウント機能はおすすめしません。
今回の記事ではWordPressで記事を書いてる時の記事内の文字数をカウントする方法4通りと、タイトルの文字数を数える方法2通りをお伝えします。
記事の文字数のカウント方法
ワードプレスで記事内の文字数をカウントする方法は4通りあります。
それは
- ブロックエディタ純正の文字数カウンターを使う方法
- Chrome拡張機能を使う方法
- 外部の文字カウントサービスを使う方法
- 文字カウントに対応した外部アプリを使う方法
僕はブロックエティタ純正のカウント機能やChromeの拡張機能を使って文字数を数えています。
では、それぞれの方法について見ていきましょう。
ブロックエディタ純正の文字数カウント機能

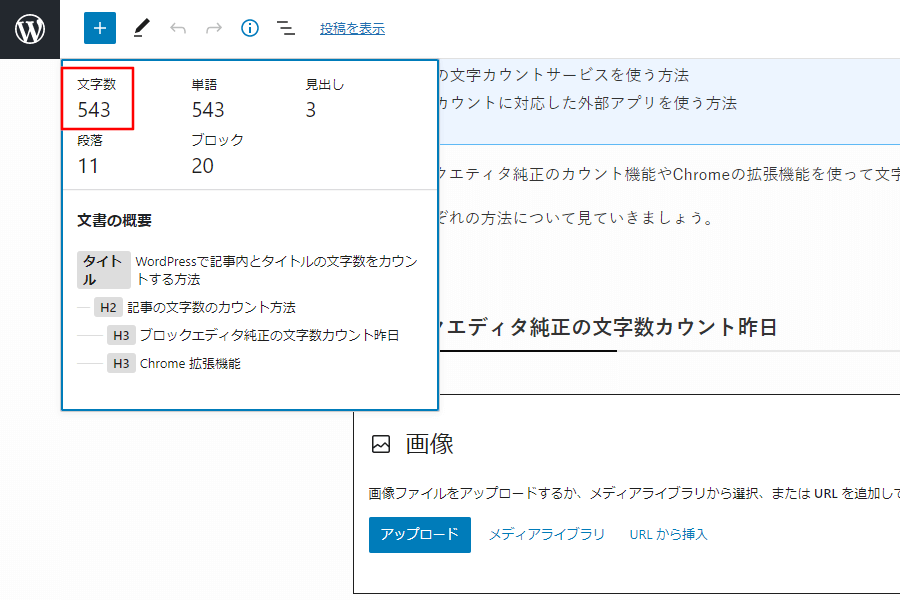
WordPressのブロックエディタには文字数をカウントする機能があります。
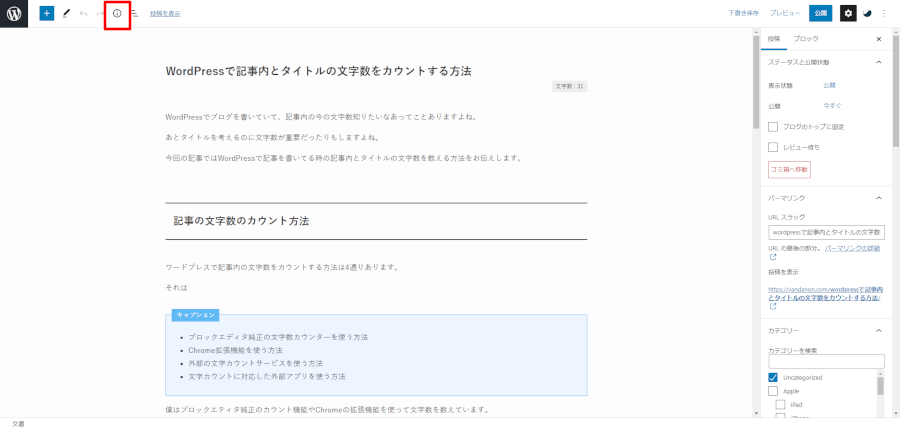
画面左上の( i ) のマークをクリックすると文字数が見れますよ。
ただし、この機能でカウントできるのは記事全体の文字数になります。

文字数以外にも
- 見出し構成と見出し数
- 段落数
- ブロック数
と言った情報が確認できますよ。
ただ、「この見出しの箇所だけ数えたい」とか、「この段落だけ数えたい」 と言った場合にはブラウザの拡張機能や外部アプリまたは外部サービスなど他の方法を使う必要があります。
Chrome 拡張機能 『かんたん文字数カウント』

『かんたん文字数カウント』はブラウザ上に表示されている文字のうち、選択した文字数だけをカウントするChromeの拡張機能です。
パソコンを使っていて、WebブラウザがChromeを使っていれば、拡張機能を追加することによって使う事ができますよ。
僕もこの方法はよく使いっています。
ネットサーフィン中に見かけた記事などの文字数もカウントできるので、この方法はおすすめですよ。
インストール方法(機能の追加方法)と使い方について説明しますね。
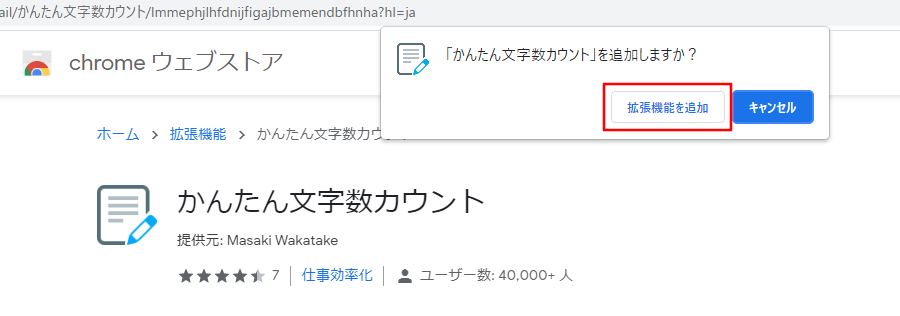
『かんたん文字数カウント』 インストール方法


これでインストールは完了しましたので、いつでも『かんたん文字数カウント』を使用することができます。
『かんたん文字数カウント』の使い方

使い方は簡単です。
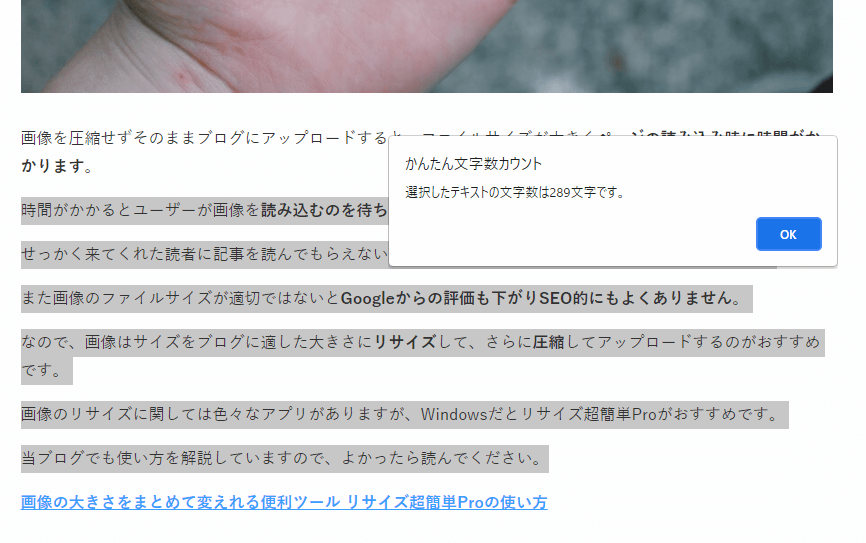
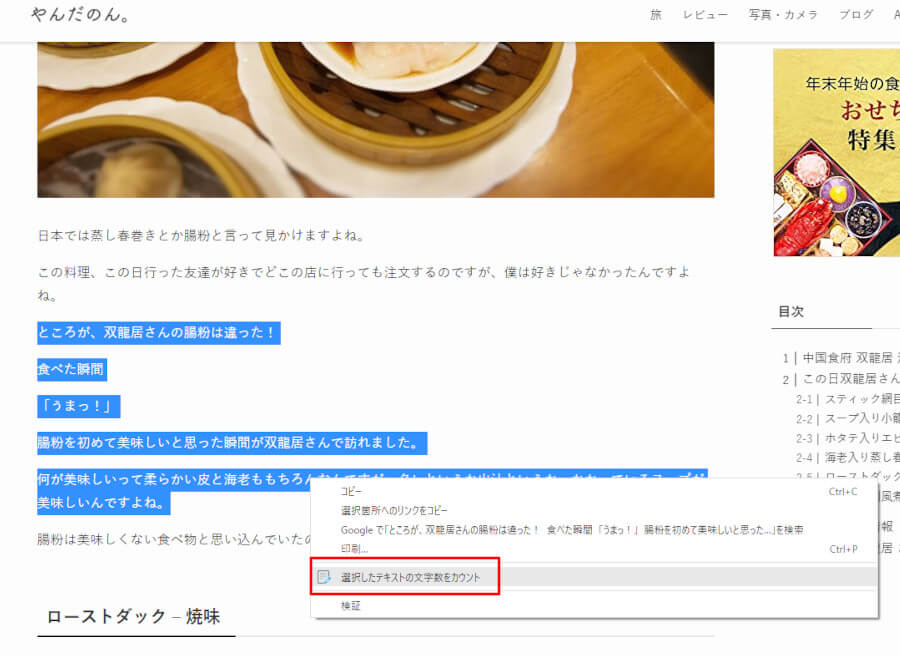
文字数を数えたいところをドラッグして選択したら右クリックで『選択したテキストの文字数をカウント』を選択してください。
そうすると選択した箇所の文字数が出てきますよ。
ただ『かんたん文字数カウント』には一つ欠点があります。
それは、目に見えないスペースや改行までもカウントしてしまうことです。
なので、正確な文字数はカウントできず、若干文字数が多く表示されてしまいます。
記事の一部の正確な文字数を知りたい場合は他のアプリやサービスを使う事をおすすめしますよ。
『かんたん文字数カウント』のアンインストール方法
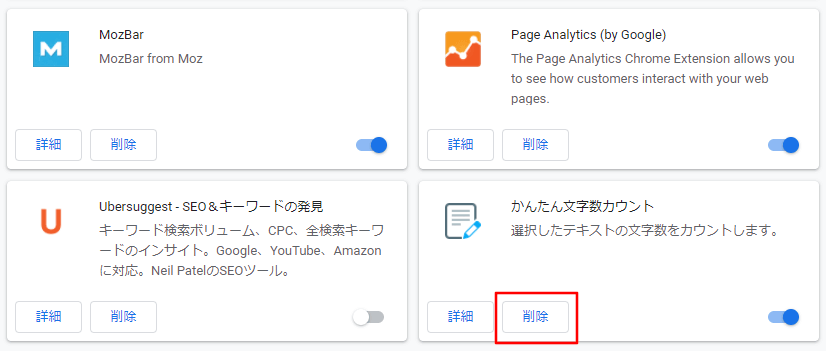
『かんたん文字数カウント』が必要なくなってアンインストール(削除)したい場合は下記の方法でアンインストールできますよ。
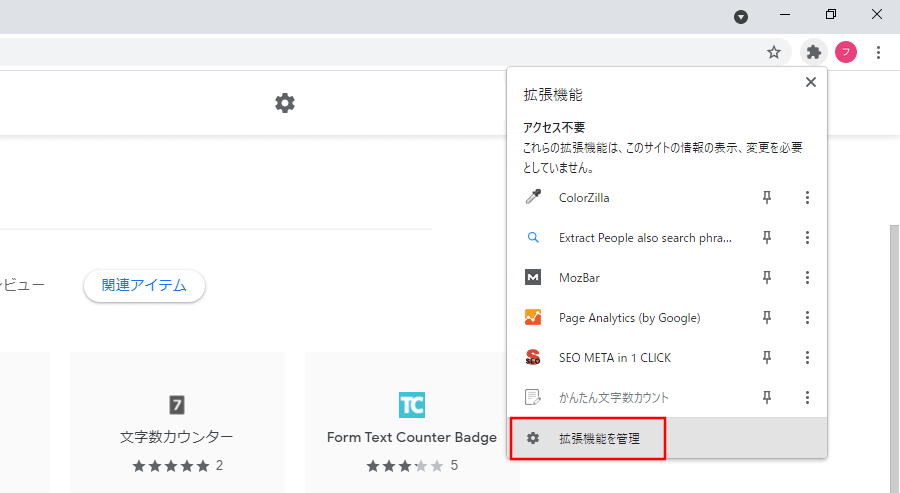
ブラウザ画面の右上にあります



以上でアンインストール作業は完了です。
外部サービスを利用する

外部サービスを使って文字数をカウントするのも一つの方法ですね。
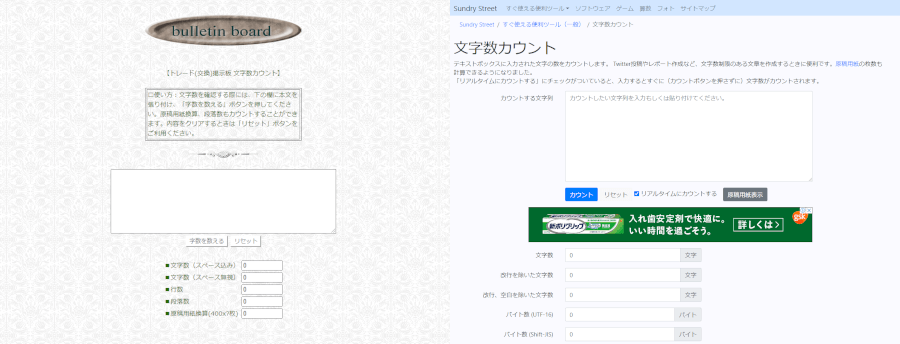
画像左は文字数カウントbulletin board、画像右は文字数カウント – Sundry Street です。
使い方は共に簡単で、数えたい文字列をコピーして文字数カウントのページの白枠内にペーストし、『字数を数える』または『カウント』をクリックするだけですよ。
両方のサイトでは半角・全角共に1文字として数えられます。
また両方とも改行とスペースを省いた文字数が数えられますよ。
外部アプリを使う

テキストエディタやGoogleドキュメントなどの外部アプリを使うのもおすすめです。
テキストエディタはWordPress環境を整えることができるものがあったりしますよね。
そして、Googleアカウントを持っているならGoogle ドキュメントもおすすめです。
GoogleドキュメントをWordPressの下書きツールとして使えば部分的な文字数カウントも簡単にできますね。
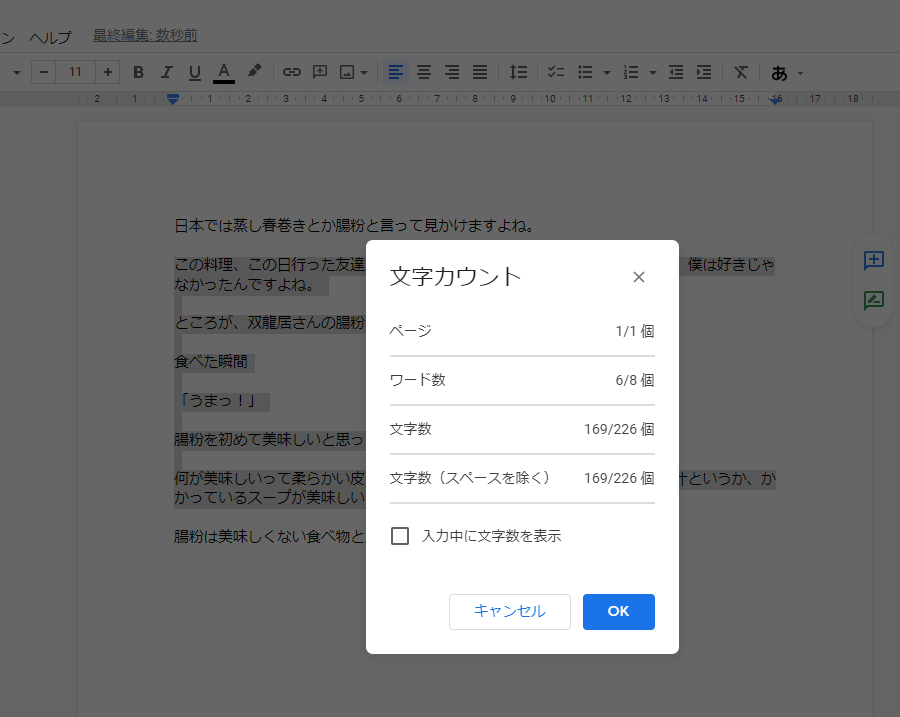
半角スペースは省いて数えられるけど全角スペースは文字として数えられるのが難点ですが。
Googleドキュメントの文字数カウント機能は、文字を選択した後にメニューから『ツール→文字カウント』と選択すればOKですよ。
記事タイトルの文字数カウントの方法
WordPressのブロックエディタであれば、記事タイトルの入力欄の右横に文字数が表示されますよね。
でもこれあまりおすすめではありません。
なぜかと言うと、英数字などの半角文字も1文字としてカウントされるからです。
なぜ記事タイトルの文字数を気にするのか
タイトルの文字数を数える理由ですが、それは検索結果ページに表示された時に文字数が多すぎると省略されてしまうからです。
Googleの場合表示される文字数はパソコンの場合32文字と言われていて、タイトルは文字数32文字前後が望ましいとされています。
またGoogleはタイトルを表示する時には英数字などの半角文字は0.5文字としてカウントしています。
なので半角文字も1文字としてカウントする方法だとタイトルに英数字を含む場合タイトルの文字数を少なく作ってしまう事になります。
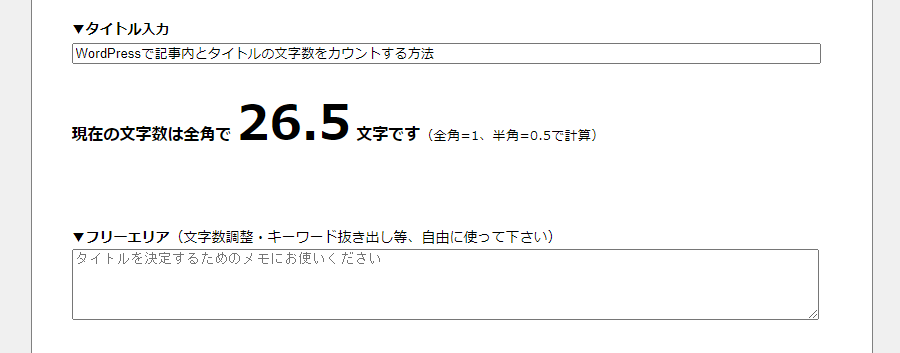
タイトル文字数カウント君!

タイトル文字数カウント君! は半角文字は0.5文字としてカウントしてくれるタイトル用の文字数カウンターです。
なので、タイトルを考える時はこの タイトル文字数カウント君! を使って作るのがおすすめですよ。
文字数カウントのまとめ
WordPressでブログを書いてる時に文字数を数える方法をいくつか紹介しました。
おすすめの方法は記事内なら、部分的にカウントも出来る『かんたん文字数カウント』がおすすめ。
ブログの下書きツールとしても使えるGoogleドキュメントも記事の文字数を数える方法としておすすめですよ。
記事タイトルについては、半角文字は0.5文字としてカウントしてくれる『タイトル文字数カウント君!』がおすすめです。
他のブログ運営に役立つ拡張機能
『かんたん文字数カウント』以外にも拡張機能は様々なジャンルに渡り、数もたくさんあります。
自分好みの必要な拡張機能を追加しておくと、作業効率がアップしますよ。
当ブログでは、他にもブログ運営に役立つ拡張機能を紹介しているので、よかったら紹介記事も読んでください。



コメント