Googleは2021年6月のアップデートで、コアウェブバイタルという指標をランキングに導入しました。
コアウェブバイタルというのはユーザーエクスペリエンス、つまりユーザーのウェブサイト上での体験、快適度と言い換えることが出来るかもしれません。
このコアウェブバイタルを測定できるChromeの拡張機能がWeb Vitalsです。
コアウェブバイタルとは
ウェブバイタルとコアウェブバイタル

コアウェブバイタルが何か説明……その前にウェブバイタルというものがあります。
本日は、Google が手掛ける新たなプログラム Web Vitals について紹介します。これは、ウェブで優れたユーザー エクスペリエンスを実現するために重要と思われる品質シグナルの統合ガイドを提供する取り組みです。
Google Developers – Web Vitals の概要: サイトの健全性を示す重要指標 より
ウェブバイタルというのはウェブサイトやブログで優れたユーザーエクスペリエンスを実現するために重要なシグナルで、Googleが提唱しているものです。
言い換えるならば、「ユーザーが快適にウェブサイトやブログを閲覧できるように改良できる箇所を数値化する。」といったところでしょうか。
このウェブバイタルのうち最も重要な3つを『コアウェブバイタル』と呼びます。
この3つのコアウェブバイタルはそれぞれ 『LCP』と『FID』そして『CLS』と言ったものがあります。
その3つがどういうものかと言うと、下記のようになります。
- LCP – 最大コンテンツの読み込み速度
- FID – ユーザーへの応答性
- CLS – ページの視覚的な安定性
それでは、次の段落で 『LCP』『FID』『CLS』 それぞれについて説明していきますね。
LCP – Largest Contentful Paint – 最大コンテンツの読み込み速度

LCPはそのページ内で最も大きなコンテンツ(大体が画像や動画などになると思います)が表示されるまでにかかった時間のことです。
数値は秒で表します。
この数字が2.5秒以内であれば『良好』と判断され、4秒以上で『悪い』と判断されます。
FID – First Input Delay – ユーザーへの応答性

初回入力遅延という意味で、ユーザーが何か操作をしてからウェブページが反応するまでの反応速度を数値化したものです。
たとえば、リンクをクリックやタップしたり、コメント欄にテキストを入力するなどと言った場合の反応の遅れのことです。
数値はミリ秒で表します。
この数値が100ミリ秒以内であれば『良好』と判断され、300ミリ秒以上で『悪い』と判断されます。
CLS – Cumulative Layout Shift – ページの視覚的な安定性

ページがどのくらい視覚的に安定しているかを表します。
どういうことかというと、
・ページが表示された後の閲覧中に画像が読み込まれて文章が下に移動した。
・リンクをクリックしようとしたら予期せず広告が出てきて、広告をクリックしてしまった。
などといった、ユーザーが意図しないレイアウトのズレのことをいいます。
この数値は0.1以下で『良好』と判断され、0.25以上で『悪い』と判断されます。
コアウェブバイタルのランキングへの影響
コアウェブバイタルがGoogleの検索結果のランキングへ与える影響は大きくないと言われています。
下にGoogleのブログから一部を引用します。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
Google ウェブマスター向け公式ブログ より
この文章を読む限りは、コアウェブバイタルの数値よりもウェブサイトやブログの記事内容の方が大事。
ただ、同じくらいの評価のページが複数ある場合は、コアウェブバイタルでランキングを決定する。
と読めますね。
つまり、ユーザーファーストの記事を書くことが最も重要で、コアウェブバイタルはそれからの話にはなりますね。
ですが、コアウェブバイタルはユーザーの快適性を表す数値でもあります。
コアウェブバイタルの値が悪いとユーザーの離脱率などにも影響を与えるので、悪いところは改善した方がいいのは確かですね。
拡張機能 Web Vitals とは

拡張機能 Web Vitals の紹介
これまで、Googleが提唱しているコアウェブバイタルについて説明してきました。
今回紹介しているChromeの拡張機能であるWeb Vitalsとは、このコアウェブバイタルを測定する拡張機能です。
拡張機能なので、測定用ページを開いたりURLをコピペすることなく、ワンクリックで気軽に測定できるのが魅力ですよ。
拡張機能とは
拡張機能とはWebブラウザに好みの機能をあとから追加できる仕組みのことをいいます。
拡張機能には色んなジャンルのものがあり、ブログ運営に役立つ拡張機能も沢山あります。
自分好みの必要な拡張機能を追加しておくと、作業効率がアップしますよ。
当ブログでもブログ運営に役立つ拡張機能を紹介しています。
よかったら読んでくださいね。

Web Vitals のインストール方法
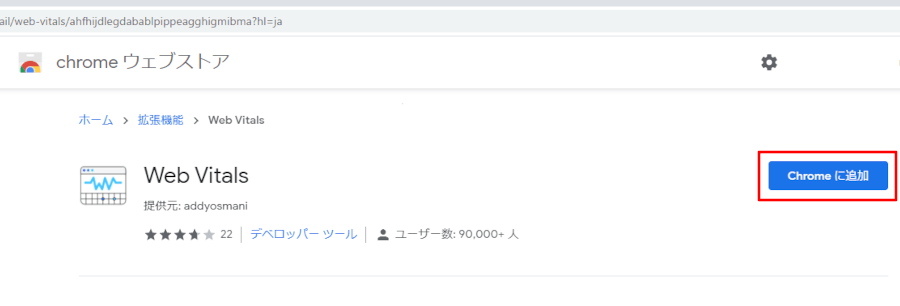
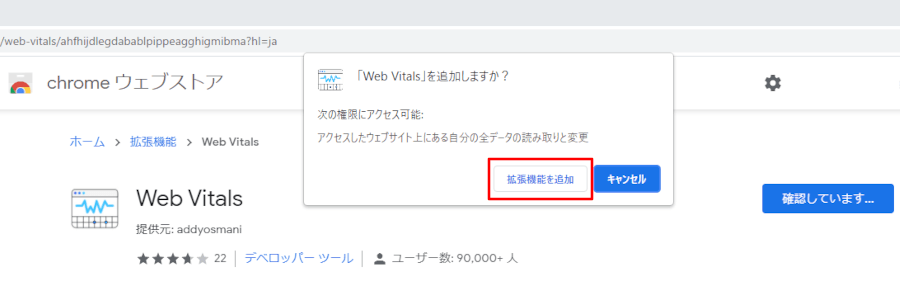
拡張機能のWeb Vitalsのインストール方法(導入方法)について解説していきます。
インストール方法は簡単ですよ。
また、不要になればアンインストールすることによってWebブラウザ内から削除することもできます。


アイコンはグレーの四角いマークです。
( アイコンは訪れているサイトによっては赤色だったり緑色だったりもします。 )
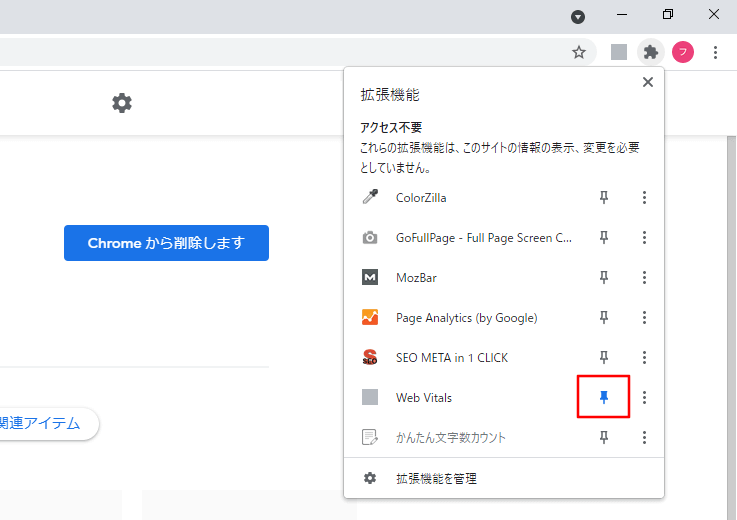
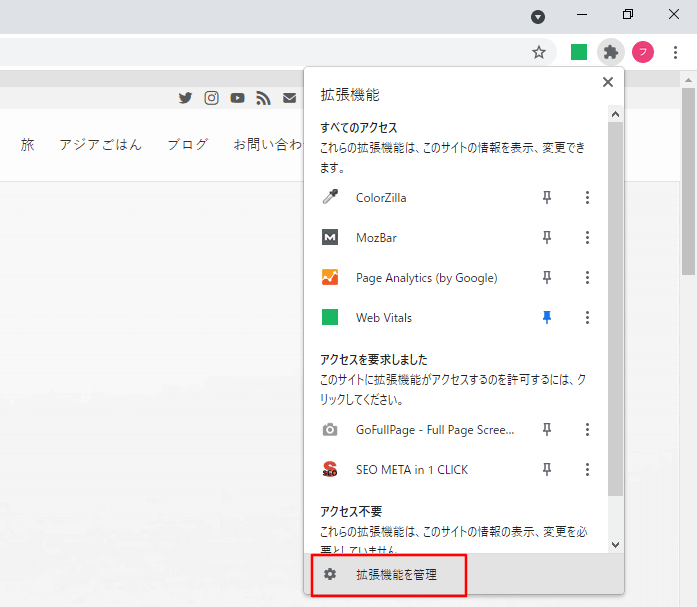
表示されていない場合は STEP5~STEP6の手順を行います。


押しピンマークが青色になればOKです。

アイコンはグレーの四角いヤツです。
アイコンは訪れているサイトによっては赤色だったり緑色だったりもします。

これでインストールは完了しましたので、いつでも『Web Vitals』を使用することができます。
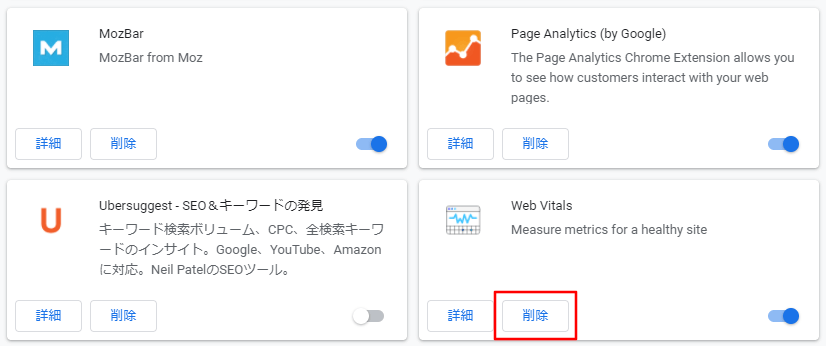
Web Vitals のアンインストール方法
Web Vitals が不要になったらアンインストールしてブラウザから削除しましょう。
下記の手順でアンインストールできますよ。



以上でアンインストール(削除)は完了です。
Web Vitals の使い方
アイコンをクリックするだけで測定開始

Web Vitals の使い方はとても簡単です。
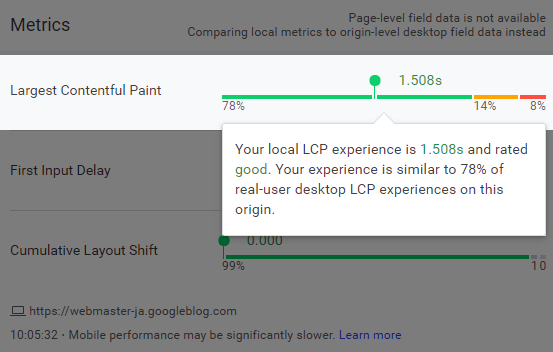
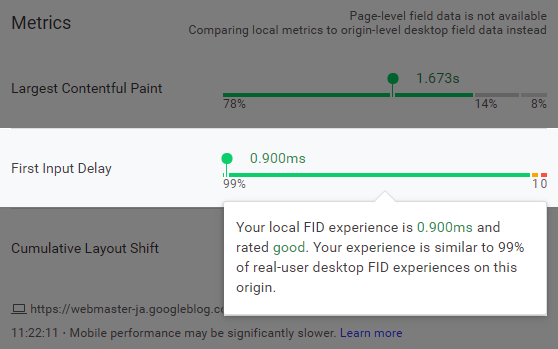
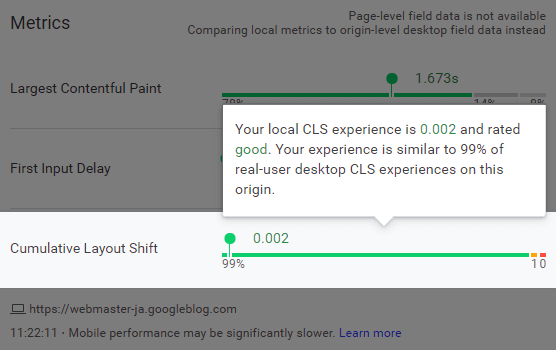
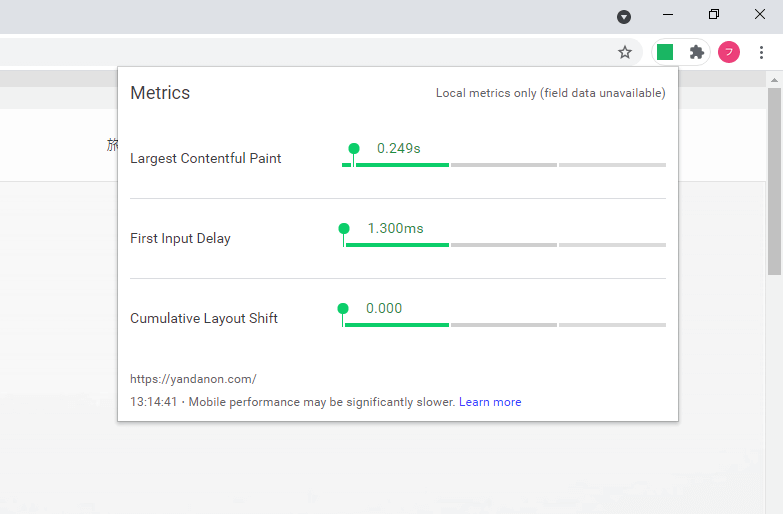
測定したいページをWEBブラウザで開いたら、Web Vitalsのアイコンをクリックするだけです。

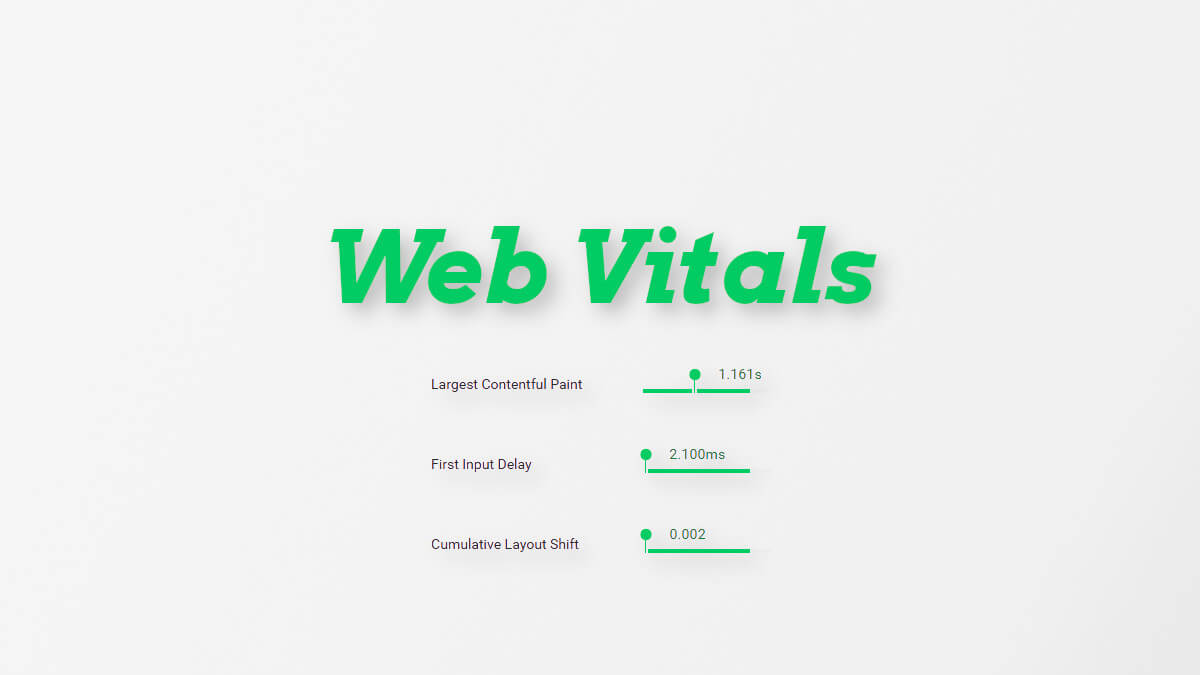
それぞれの項目は下記のとおりです。
- Largest Contentful Paint – 最大コンテンツの読み込み速度。2.5秒以内なら良好。
- First Input Delay – ユーザーへの応答性。100m秒以内なら良好。
- Cumulative Layout Shift – ページの視覚的な安定性。0.1以内なら良好。
それぞれバーの色でも表示され、緑は『良好』、オレンジは『改善が必要』、赤は『悪い』です。
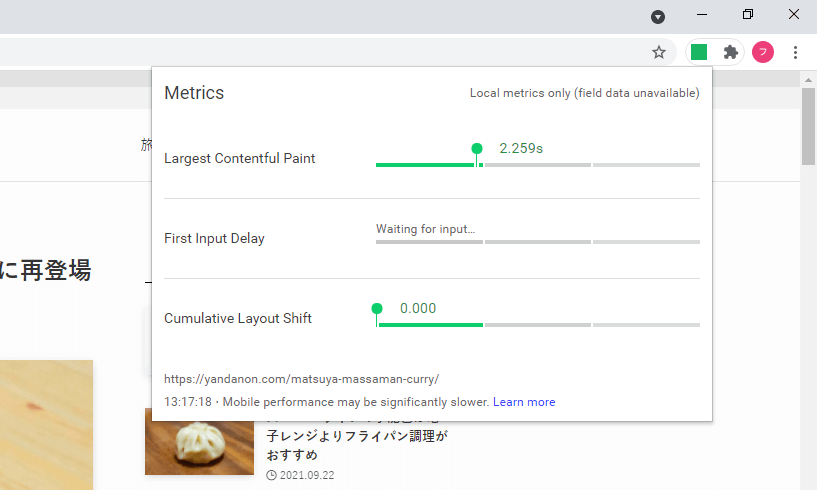
First Input Delay のところに Waiting for input … と表示される時

First Input Delay のところに Waiting for input … と表示される時はWeb Vitals が測定のために何かの入力や操作を待っているということです。
ブログでしたら、コメント欄をクリック・タップしたり、目次をクリック・タップすると結果が表示されます。
コアウェブバイタルを測定する他の方法
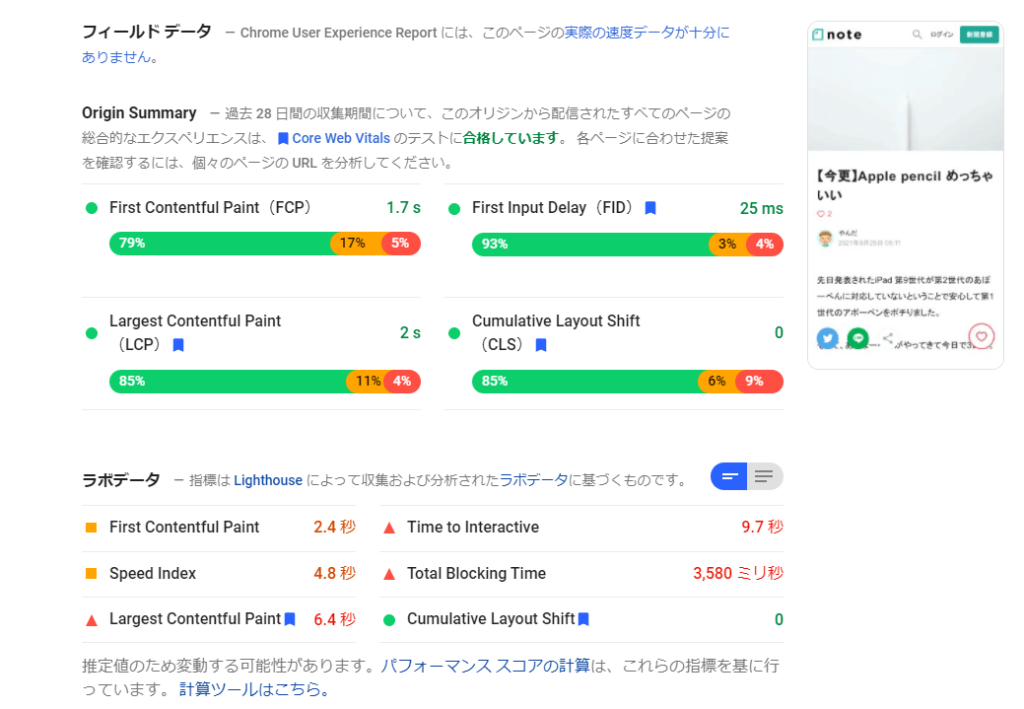
PageSpeed Insights

Googleが提供する測定サービスのPageSpeed Insightsです。
PageSpeed InsightsはWEBページの読み込み速度を測定してくれるサービスで、コアウェブバイタル以外にも、読み込み速度を改善するためのアドバイスをしてくれるサービスです。
Web Vitals まとめ
ここまでコアウェブバイタルを測定する拡張機能のWeb Vitalsの導入方法から使い方を紹介してきました。
SEO的にも大きくはありませんが関係することですし、離脱率にも関係することなので悪い結果であれば改善に努めたほうがいいですね。
当ブログでは他にもブログ運営に役立つ拡張機能やツールを紹介しています。
自分に必要なツールやサービスを使って作業効率を上げましょう。
下の記事で紹介しているので併せてご覧くださいね。




コメント