ブログなどに画像を載せる時、元の大きさのまま載せるとサイズオーバーで載せられなかったり、ブログを読むときに重かったりしますよね。
それに大きな画像サイズはSEO的にもよくないんです。
そんな時には画像のサイズを調整しますが、枚数が増えてくると手作業でやるのは大変ですよね。
なのでそういう時に使う便利なツールが『リサイズ超簡単Pro』です。
リサイズ超簡単Proは色んな画像をまとめて同じサイズに変更できるのが便利なところ。
そして画像を圧縮する機能もあるので、ブロガー向けのツールとなっていますよ。
リサイズ超簡単Proってどんなソフト?
リサイズ超簡単ProとはWindows用に作られているリサイズソフトです。
このソフトを使うと、画像のサイズを一括で変更することができます。
画像のサイズは%を指定して変更するか一辺の長さを指定する方法があり、好みにより使い分けできます。
また画像(画質)の圧縮機能もついてるので、ブログにアップロードする時に更に容量を軽くすることができます。
位置情報やその他のEXIF情報を削除する機能も便利ですよ。
変更できる画像はJPG、GIF、PNG、BMP、TIFFに対応しており、 それぞれをJPG、PNG、BMP、TIFFファイルに変換することができます。
対応OSは、Windows Vista、Windows 7、Windows 8、Windows 10 となっています。
- 画像サイズの一括変更
- 画像(画質)の圧縮
- 画像フォーマットの変換
- ファイル名の一括変更
- GPS情報のみの削除
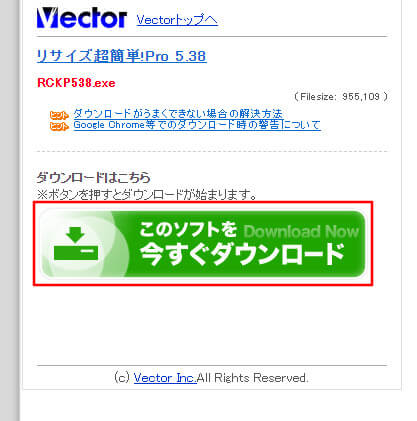
リサイズ超簡単Proのダウンロード方法


これでダウンロードは完了です。
ファイルはダウンロード先を変更していなければ、Windowsのダウンロードフォルダ内に保存されています。
リサイズ超簡単Proのインストール方法
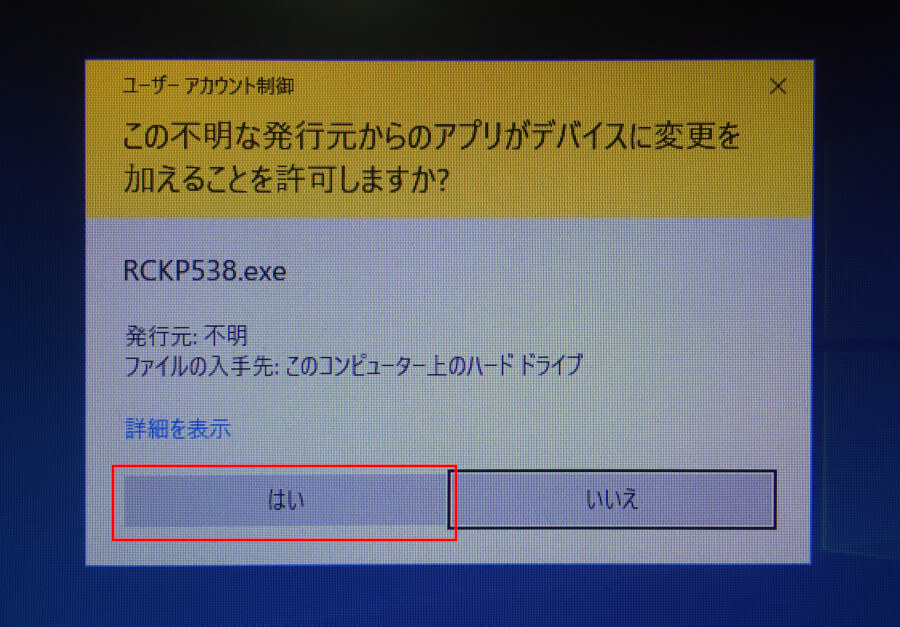
ダウンロードが完了しましたら続いてインストールの作業へ移ります。



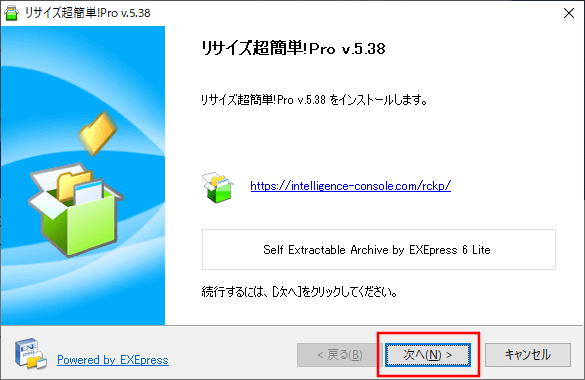
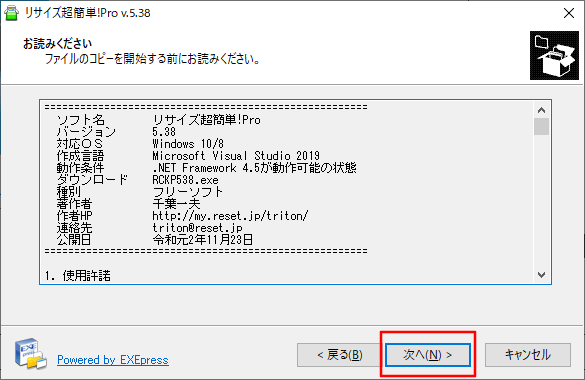
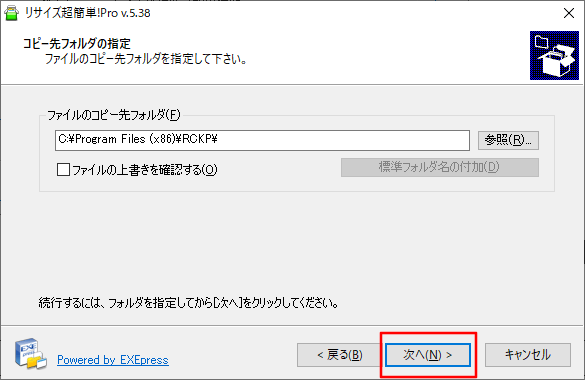
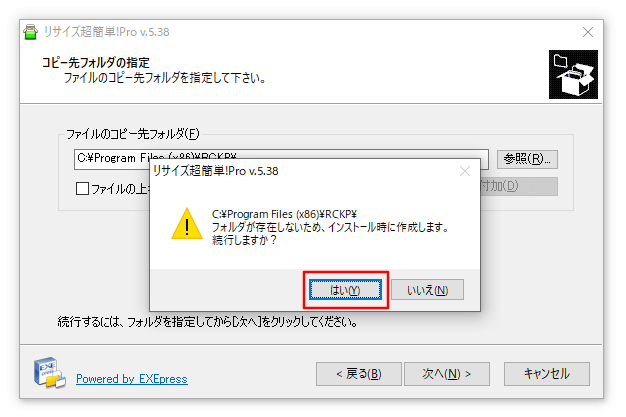
なにか特別な理由が無い場合はそのまま『次へ』をクリックしてください


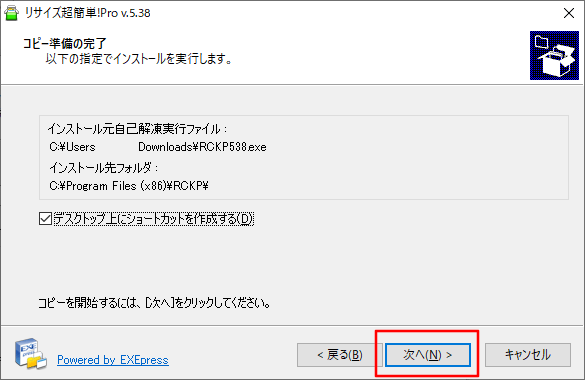
インストール元のファイルの場所とインストール先のフォルダの確認です。
必要に応じて『デスクトップ上にショートカットを作成する』にチェックを入れます。
おすすめは『チェックをいれる』です。


リサイズ超簡単Proの使い方
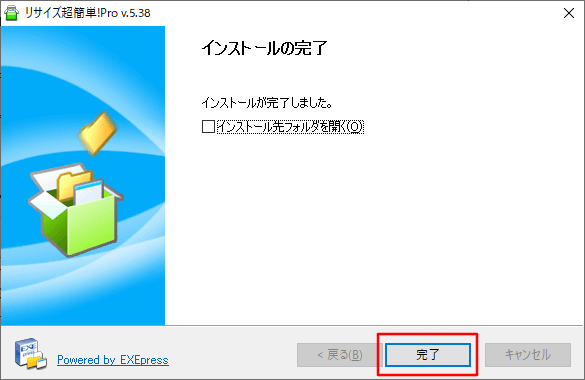
インストールが完了したので次からは使い方を解説していきますね。
デスクトップにショートカットを作った場合は、デスクトップのショートカット(リサイズ超簡単Proのマーク)をダブルクリックすると起動します。
そうでない場合はWindowsのスタートメニューから起動してください。
画像のサイズを変更する手順は5ステップ

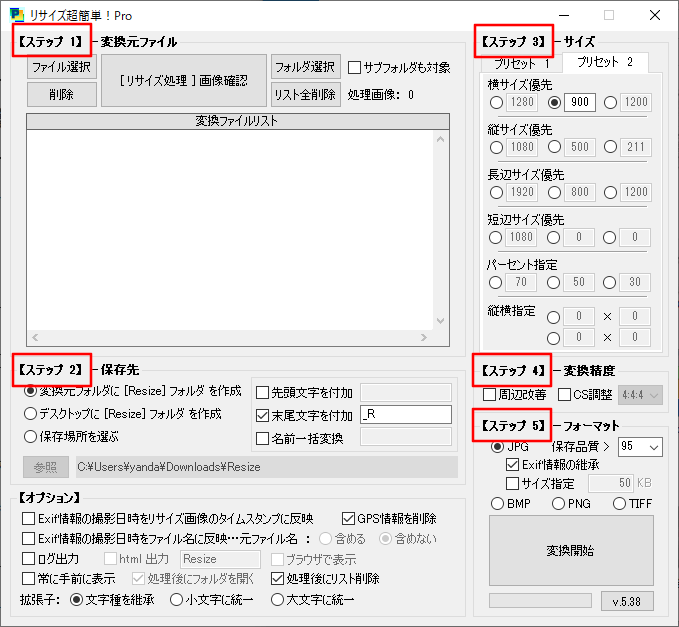
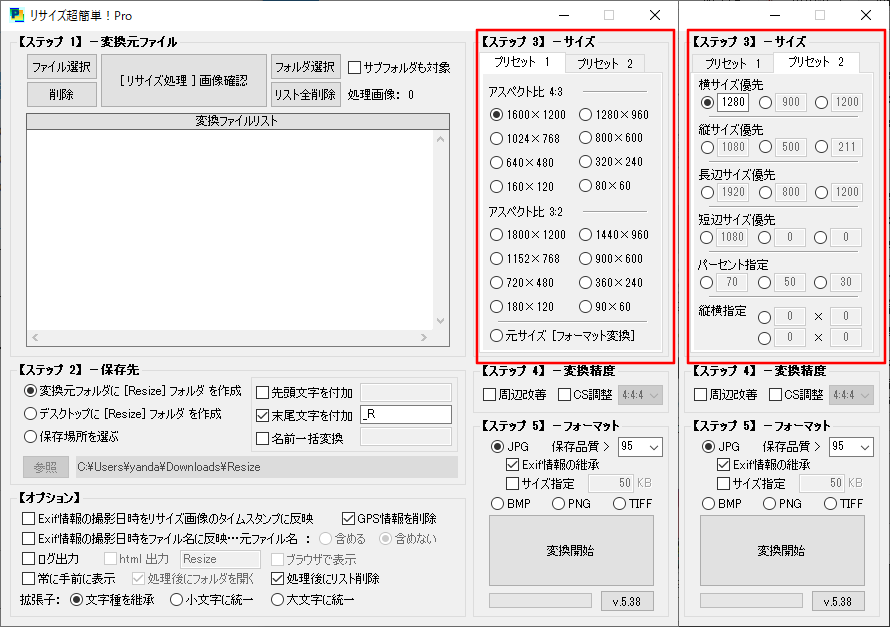
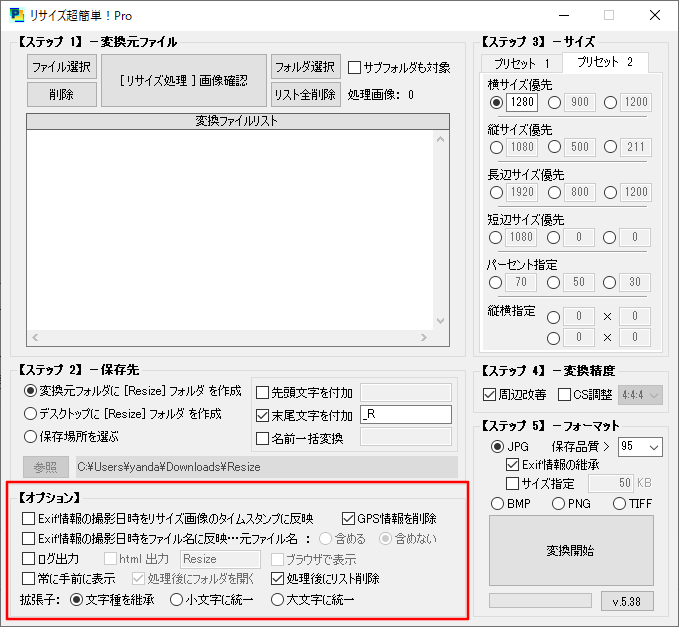
画像のサイズを変更するにはステップ1からステップ5までの手順を踏むだけです。(赤い四角で囲ったところ)
- 変更する画像を選択
- 保存先を指定
- 変更後のサイズを指定
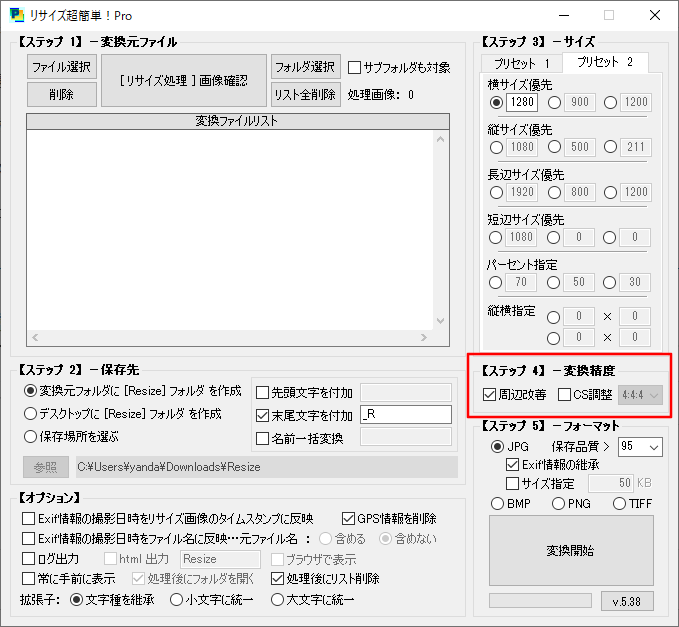
- 変換精度を指定
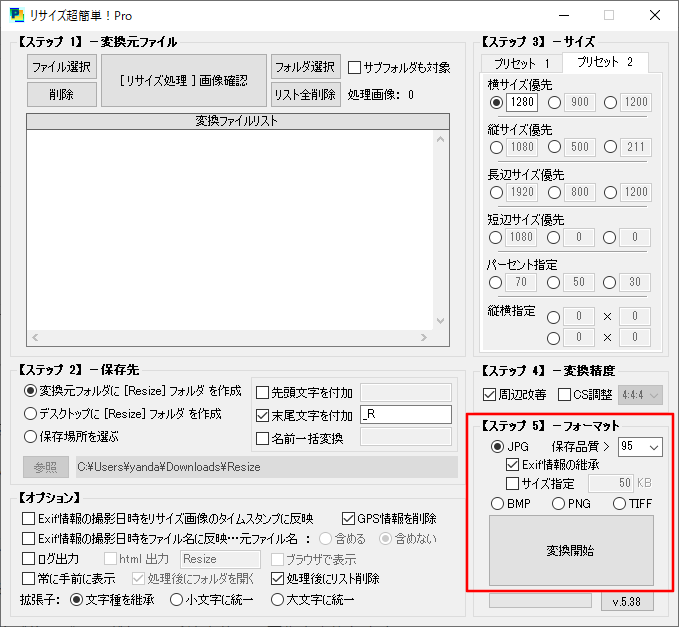
- 変更後のファイル形式を指定
の5ステップです。
ステップ1以外は1度設定すれば引き続き使う事も出来るので、2度目からは手順も楽ちんですよ。
ステップ1 変更したい画像ファイルの選択

サイズを変更するには、まず変更したい画像を選びます。
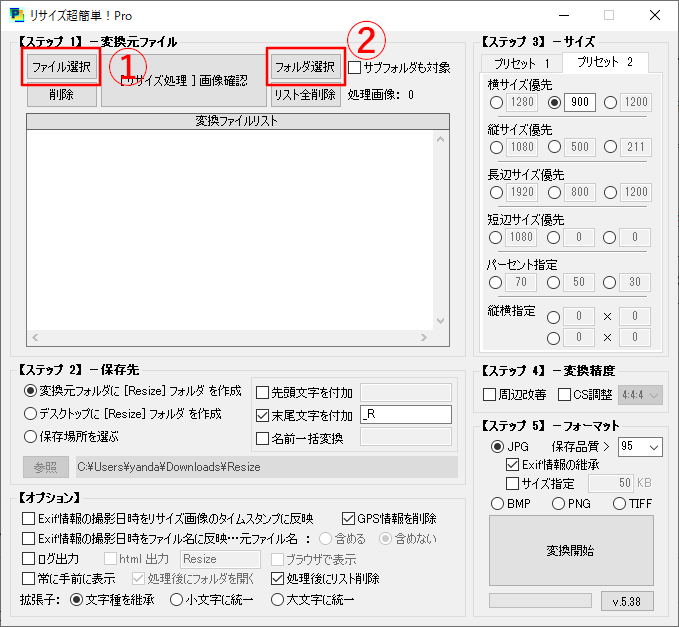
①の『ファイル選択』をクリックするとエクスプローラー画面になるので、そこから選んでください。
またフォルダ内全ての画像ファイルを選ぶ場合は②の『フォルダ選択』をクリックします。
ドラッグ&ドロップでも取り込める

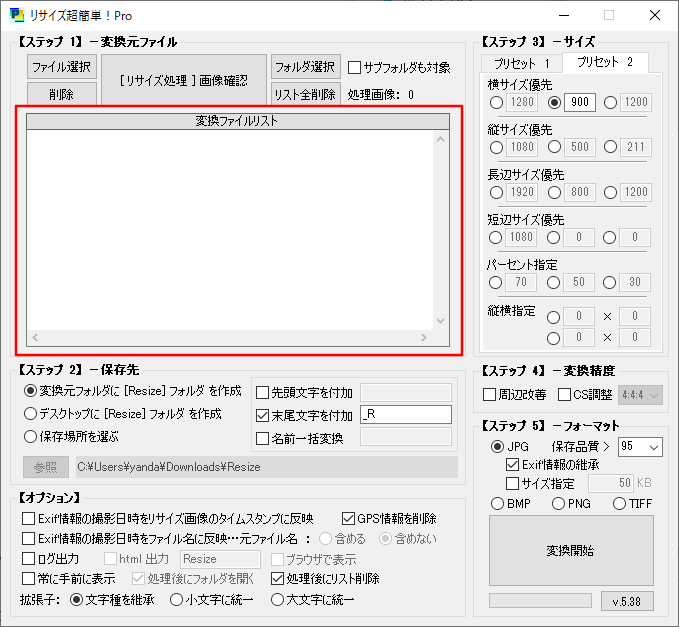
また変更したい画像はリサイズ超簡単Proのアプリ画面に直接ドラッグ&ドロップすることによって、アプリ内に取り込めます。
赤い四角内に画像ファイルをドラッグ&ドロップするだけです。
ステップ2 保存先とリサイズ後のファイル名の設定

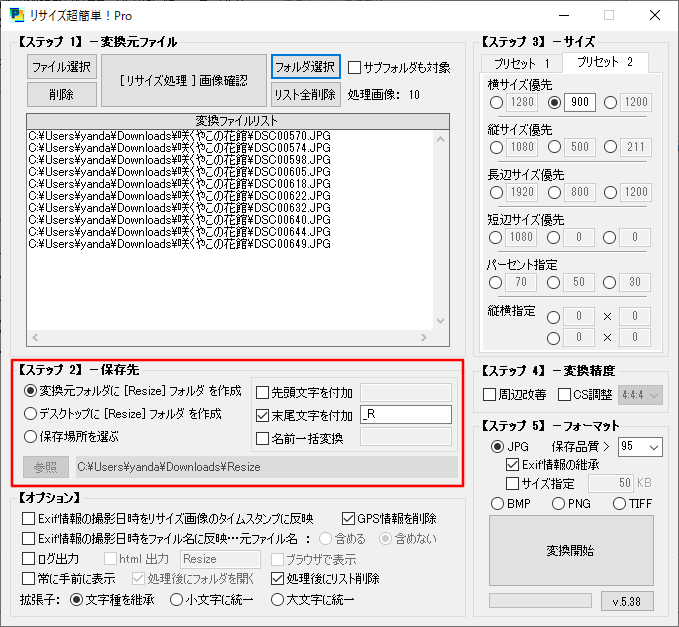
保存先を設定します。
保存先は好みに応じて以下の3通りから設定できます。
- 変換元ファイルと同じフォルダに『Resize』フォルダを作り、そこに保存
- デスクトップに『Resize』フォルダを作り、そこに保存
- 任意の保存場所を選ぶ
ファイル名の設定
また、変更後のファイル名も設定できます。
これも3タイプあり、以下のようになります。
- ファイル名の先頭に任意の文字を追加
- ファイル名の末尾に任意の文字を追加
- 名前を任意の文字列+連番に変更
ファイル名の設定は、それぞれ項目を選んで四角の入力欄に追加したい文字を入力すればOKです。
上の画像では変更後のファイル名は元のファイル名の後ろに『_R』がついて出力されます。
ファイル名の変更はなぜ必要か
ファイル名を変更しないと、ファイル名を見ただけではどっちがサイズ変更後のファイルなのかが分かりません。
そうなると、ファイルの取り違えを起こす可能性があります。
また、フォルダの移動などにより元の画像ファイルをうっかり上書きしてしまうという事故も防げます。
ステップ3 サイズを設定

変更後のサイズを指定します。
プリセット1ではアスペクト比4:3またはアスペクト比3:2の中の8種類から選べます。
また元サイズを選べばフォーマット(ファイル形式)の変更だけもおこなえまず。
プリセット2では横サイズ、縦サイズ、長辺、短編から選んで指定の長さに変更できます。
指定後は元のアスペクト比を保った状態で指定された条件に変更されます。
またパーセントによる指定や、任意のサイズに変更することもできますよ。
ステップ4 変換精度の設定

画像ファイルの変換精度を設定します。
周辺改善はチェックしてない状態だと変換後の画像の周辺部分に線が入る可能性があるのでチェックを入れていた方がいいと思います。
ただメモリをたくさん使うので不安定になる場合はチェックを外しましょう。
また変換にかかる時間も長くなります。
CS調整はクロマサブサンプリングという手法を使って画像を変換します。
4:4:4、4:2:2、4:2:1の3種類から選ぶことができ、右から左にかけて画質が良くなり、ファイルサイズも大きくなります。(元の画質よりよくなるということではありません)
ステップ5 変更後のファイル形式と保存品質を設定する

ステップ5では、主に変更後のフォーマット(ファイル形式)と画像の品質を設定します。
変更後のフォーマットは
- JPG
- BMP
- PNG
- TIFF
の4種類から選べます。
普通の写真であればJPG、スクリーンショットであればPNGでOKです。
保存品質
また保存品質の項目では変換後の画像をどれくらい圧縮するかを選べます。
サーバーに『EWWW Image Optimizer』などの画像圧縮プラグインが入っていればここは元のままで大丈夫です。
また『TinyPNG』などを使ってご自身で圧縮する場合も元のままで大丈夫です。
画質を圧縮するプラグインやサービスを利用しない場合は、この数値を変更して圧縮してからブログなどにアップロードするのがおすすめです。
数値が小さいほどファイルサイズは小さくなり、画質も下がります。
圧縮率は変更後の画像のサイズにもよりますが、画質を維持できる75~80くらいが目安となります。
なぜ画像のサイズを変えたり圧縮するのか
画像をサイズを変更や圧縮しないで元のサイズのまま使用すると、ページの表示に時間がかかります。
時間がかかるとユーザーがブログから離脱する可能性が高まります。
またGoogleからの評価も下がります。※実際にGoogleの評価には画像サイズの項目もあります。
なので、適切なサイズと容量の画像を使う事がユーザビリティやSEO的に良い結果を生み出します。
※Googleの評価とも言えるGoogle Chrome の拡張機能であるLighthouseの評価項目に画像の大きさや容量に関する項目があります。
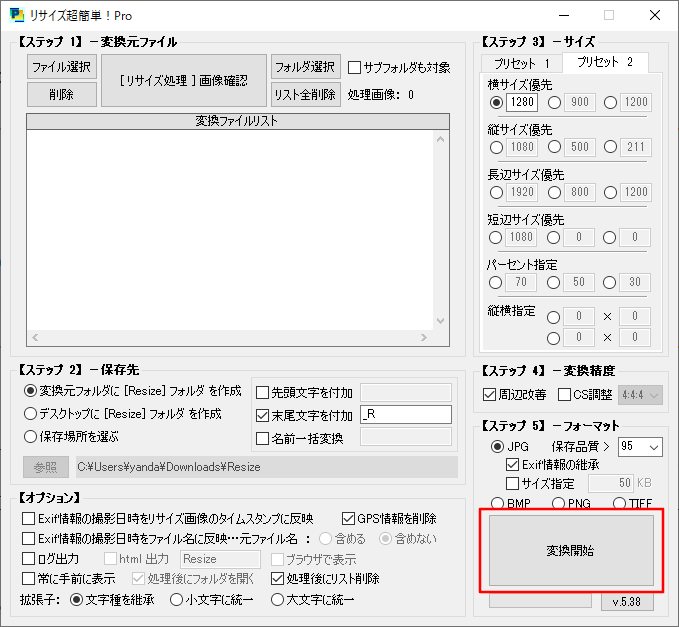
変換開始

すべての設定が終わったら『変換開始』を押すだけです。
あとは設定した通りに変換されたファイルが出力されます。
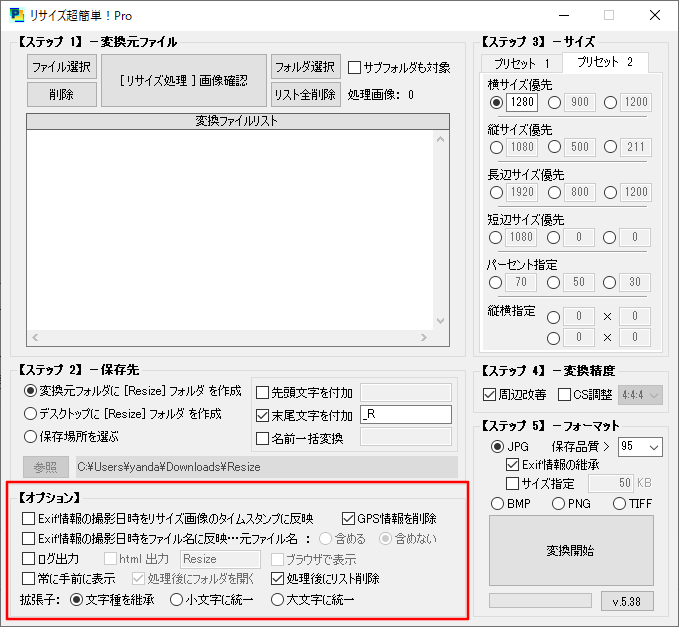
オプション設定

リサイズ超簡単Proにはいくつかのオプション設定が用意されています。
この中で重要なのは、 GPS情報を削除 ですね。
GPS情報を削除しないでアップロードした場合、撮影した場所を特定される可能性があります。
もし撮影場所が自宅だったら、自宅の場所が特定される恐れも。
このGPS情報を削除の項目はチェックを入れることがおすすめです。
Exif情報の設定
Exif情報に関する設定は2か所あります。
- Exif情報の撮影日時をリサイズ画像のタイムスタンプに反映
- Exif情報の撮影日時をファイル名に反映
まず上段の『Exif情報の撮影日時をリサイズ画像のタイムスタンプに反映』ですが、これは変更後のファイルの更新日時をExif情報に記録された撮影日時にするものです。
そして下段の『Exif情報の撮影日時をファイル名に反映』は変更後のファイル名をExif情報に記録された日時に変更します。
例えば、2021年1月28日14時53分35秒に撮影された写真であれば、210128-145335.jpgというファイル名になります。
Exif情報とは

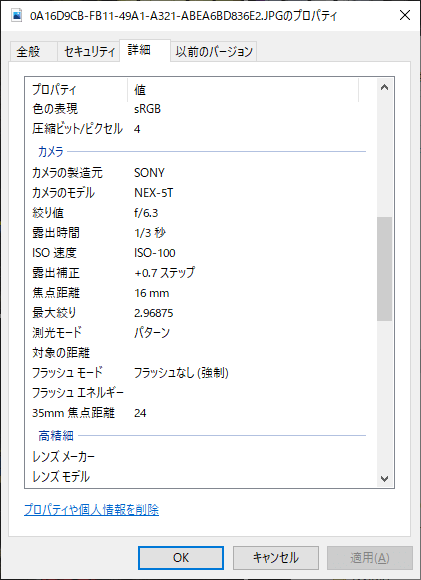
Exif情報とはスマホやデジカメなどで撮影した写真に与えられる撮影情報や撮影場所の位置情報などのデータのことです。
Exif情報には主に
- 撮影日時
- 撮影場所
- カメラのメーカー名
- カメラの製品名
- 絞り値
- シャッタースピード
- ISO
- レンズの焦点距離
などが含まれます。
あとからデータを見て撮影場所や撮影条件が確認できて便利なのですが、撮影場所などプライバシーがバレる可能性もありますので、取り扱いには注意が必要です。
その他のオプション設定

ログ出力 – 変換後にログを出力します。
html出力 – 変換後の画像を一覧で見れるようにしたhtmlファイルを作ります
ブラウザで表示 – 上記のhtmlファイルを自動でブラウザで開きます
常に手前に表示 – アプリの画面を常に最前面に表示させます
処理後にフォルダを開く – 変換後に保存したフォルダを自動で開きます
処理後にリスト削除 – 変換後に変換ファイルリストに登録したリストを自動で削除します
さいごに
ここまで『リサイズ超簡単Pro』のインストール方法と使い方について解説してきました。
リサイズ超簡単ProはユーザビリティやSEOにも影響のある画像のリサイズと圧縮に便利なツールです。
なにより一括で変更できるのが、ブログ向きなので、ブロガーさんへおすすめのソフトです。


コメント